canvas怎么只选中png图片中有内容的地方,而不选中透明部分?
如题,canvas 绘制完一张png图片后(注意是图片),只想在有图形的地方上响应mousemove事件改变鼠标样式,而不是透明的地方。
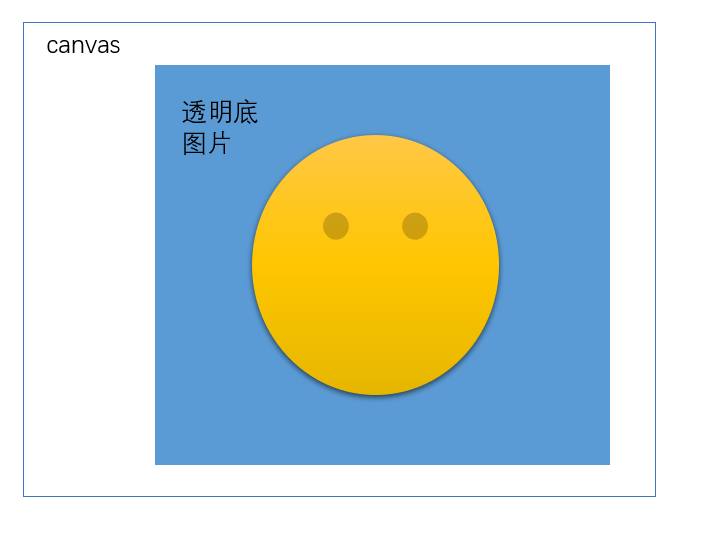
就是在下面这个canvas中,画了一张透明底的图片,只想在透明底图片中的黄色部分响应鼠标事件,而不想一移动到上透明底图片的透明部分就响应鼠标事件。

想知道有没有什么方法可以完成这个操作?因为在某个地方看到了这个操作,但不知道该怎么实现,是需要SVG转canvas嘛?有没有什么canvas库可以推荐一下呢?
感谢大佬们!
getImageData()