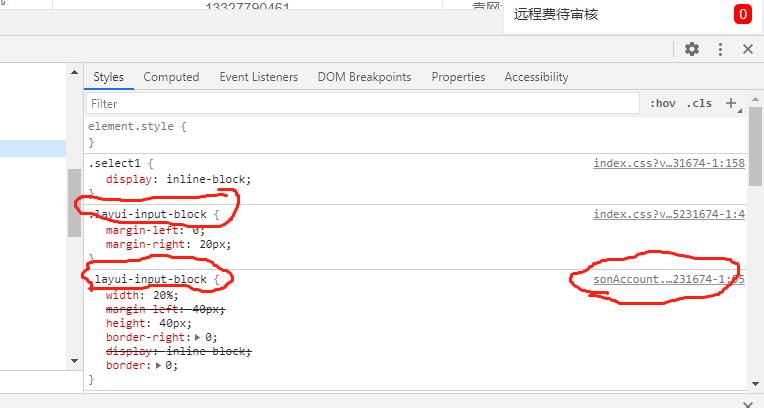
有相同类名的两个页面css都被缓存了,导致前者样式被覆盖



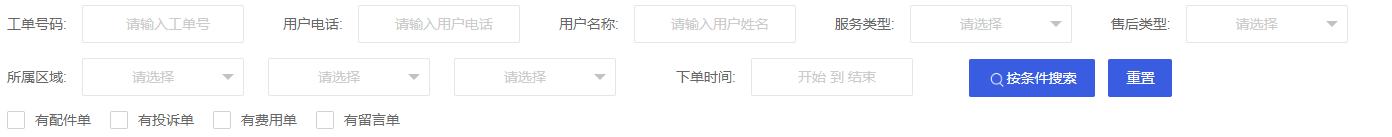
一个项目有两个页面,两个页面有相同的类名,各自写了样式。
点击a页面,浏览器缓存了样式,在点击b页面,缓存b的样式。
这个时候在点击a页面,b页面的样式就会覆盖掉a页面的样式。导致a的布局乱了
除了改名字有没有别的解决办法?
望采纳
可以在对应的文件后面添加参数,举个例子
<link rel="stylesheet" href="/public/css/main.css?v={{version你的版本号或者随意的标识符即可}}">
大哥你这个是样式覆盖,你提一下优先级不就好了吗,sorry我看岔了,以为是样式表同名
在样式前面加父级的class试试,例如 .父级类名xxx.layui-input-block。 如果父级的class也相同,那前面再加父级的父级。
你把div得选择器权重弄高就可以了 ,我得博客里面有详细介绍这部分,你可以去看看