使用bootstrap-select + vue制作下拉,其中一个下拉框写入默认选中值,加载完成后,选择另一个下拉会导致前一个下拉框的默认值失效
代码如下
<html>
<head>
<meta charset="utf-8">
<title>bootstrap-select多选框与Vue整合</title>
<!--样式依赖-->
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/bootstrap-select/1.13.7/css/bootstrap-select.min.css" rel="stylesheet">
<!--js库依赖-->
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap-select/1.13.7/js/bootstrap-select.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap-select/2.0.0-beta1/js/i18n/defaults-zh_CN.min.js"></script>
<script src="https://cdn.bootcss.com/vue/2.2.6/vue.min.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body >
<!--dom部分-->
<div id="app" v-clock>
<select id="sel" v-model="select_list" title="请选择" multiple
>
<option v-bind:value="item.id" v-for="item in result_list">
{{item.id}}
</option>
</select>
<select id="sel1" v-model="select_list1" title="请选择" multiple
>
<option v-bind:value="item.id" v-for="item in result_list1">
{{item.id}}
</option>
</select>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<div>已选择:</div>
<div v-for="item in select_list">
{{item}}
</div>
</div>
<script>
var vm = new Vue({
el: '#app',
// 数据部分
data: {
//接收后端的返回结果集
result_list:[],
//接收已经选择的结果集
select_list:[],
result_list1:[],
//接收已经选择的结果集
select_list1:[]
},
//监听部分
watch: {
/**
* 监听后端的返回结果集
*/
result_list:function () {
this.$nextTick(function () {
$('#sel').selectpicker('refresh');
$("#sel").selectpicker ("val",[1,2,3]).trigger("change");
})
},
result_list1:function () {
this.$nextTick(function () {
$('#sel1').selectpicker('refresh');
})
},
/**
* 监听已经选择的结果集
*/
select_list:function () {
console.log(this.select_list)
}
},
created: function () {
},
//初始化数据加载部分
methods: {
/**
* 初始化数据,向后端请求结果
*/
init:function () {
//代替http请求
this.result_list = [{id:1},{id:2},{id:3},{id:4}];
this.result_list1 = [{id:1},{id:2},{id:3},{id:4}];
$('#sel').selectpicker({
multiple: true,
actionsBox: true
})
$('#sel1').selectpicker({
multiple: true,
actionsBox: true
})
}
}
})
/**
* 初始化部分,必须放在vue外部,不可以在vue的created内调用
*/
$(function () {
vm.init();
});
</script>
</body>
</html>
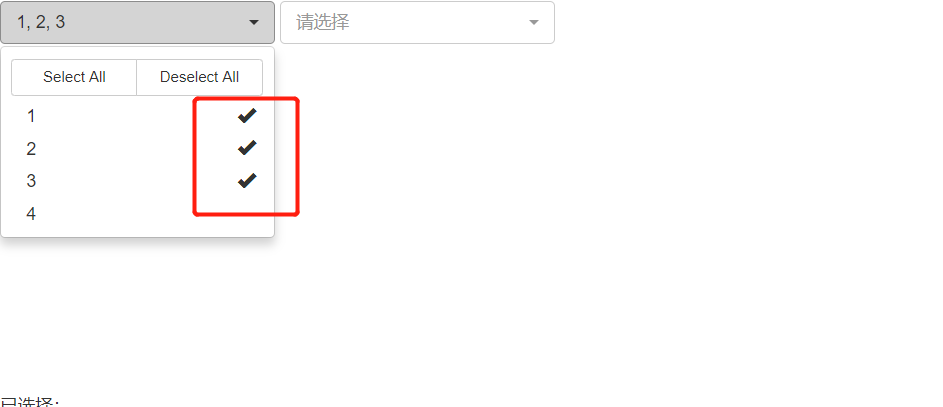
初始化之后效果,默认值选中
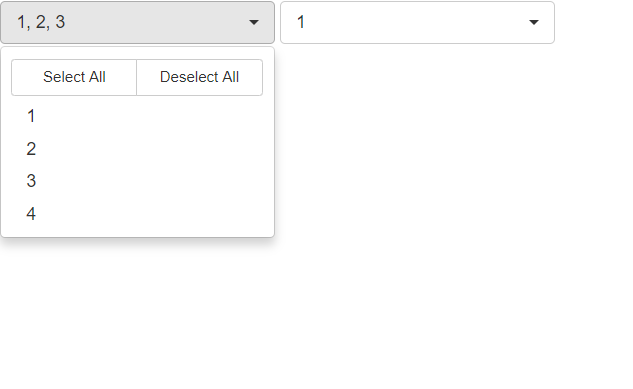
选择后一个下拉之后,前一个的默认值会失效如图!
默认值也不是这这样赋值的,还有些的 没有必要写wath 一个简单的功能写的好复杂,简单的调制也知道你的bug 在哪
并没有失效,只是打勾没有了吧?回显的值不是还在吗》你在第二个select那里做操作看一看
v-bind:可以简写成:,v-model="select_list"和v-model="select_list1"不对,应该另外v-model="value1"和v-model="value1",value1,value2在data里自己定义,不要乱监听,先去了解一下双向绑定的概念,还是要重新看一遍api