站点根目录相对路径怎么使用
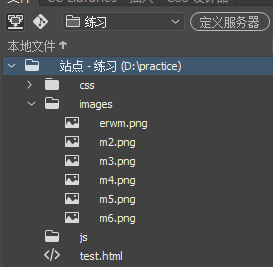
我想使用站点根目录相对路径来定位图片,可是我这样写出来在浏览器找不到图片,在DW里面是可以找到这个图片的。我的这个根目录不是D:/practice吗?
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
</head>
<body>
<img src="/images/erwm.png" alt="404" >
</body>
</html>





如果我使用文档相对路径图片是正常显示的。
<img src="images/erwm.png" alt="404" >
跪求大佬帮助我这个小白吧,站点根目录相对定位到底是怎么使用的,站点根目录到底什么?百度了,没看明白。入门阶段的我不知道这个问题我是先放着还是等过一段时间再来解决??
站点根目录相对路径 描述从站点的根文件夹到文档的路径。如果在处理使用多个服务器的大型 Web 站点,或者在使用承载多个站点的服务器,则可能需要使用这些路径。不过,如果您不熟悉此类型的路径,最好坚持使用文档相对路径。
这是相对你的站点路径来说的,区别于系统路径。站点路径就是你的项目目录,项目下所有文件都是相对项目目录,就是创建的项目目录。
相对路径./*/*
不是/*/*
使用站点相对路径是指你所引用的图片需要以站点目录作为顶层根目录,写法上是绝对路径:也就是说D盘下的Demo为站点根目录的话,引用图片为(D:)/Demo/image/bbn.png,根目录需要写明,你尝试直接请求图片试试