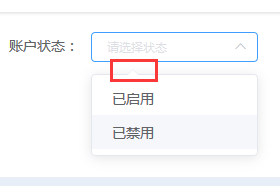
css实现三角箭头特效实现的原理
// html
<div class="user-menu">
<div class="popper-arrow"></div>
</div>
// css
.user-menu{
position: absolute;
margin-top: 10px;
width: 100px;
height: 100px;
z-index: 99;
background-color: #ffffff;
box-shadow: 0px 0px 4px #cccccc;
top: 38px;
left: 50%;
transform: translateX(-50%);
}
.user-menu .popper-arrow{
position: absolute;
top: -6px;
left: 50%;
margin-right: 3px;
border-bottom-color: #EBEEF5;
border-width: 6px;
border-top-width: 0;
filter: drop-shadow(0 2px 12px rgba(0, 0, 0, .03));
}
.user-menu .popper-arrow::after{
position: absolute;
display: block;
width: 0;
height: 0;
content: " ";
border-width: 6px;
border-color: transparent;
border-style: solid;
top: 1px;
margin-left: -6px;
border-top-width: 0;
border-bottom-color: #FFF;
}
我想问一下以上的代码为什么能够实现这种三角形特效,明明没有给与三角形的形状:

这种css特效实现的原理是什么呢
先说下.popper-arrow .popper-arrow::after 是什么再讲下是怎么实现效果的
- .popper-arrow是个深颜色的三角
- .popper-arrow::after是个浅颜色的三角 浅颜色三角覆盖在深颜色上,错开1px的位置,就出现了有边的三角形
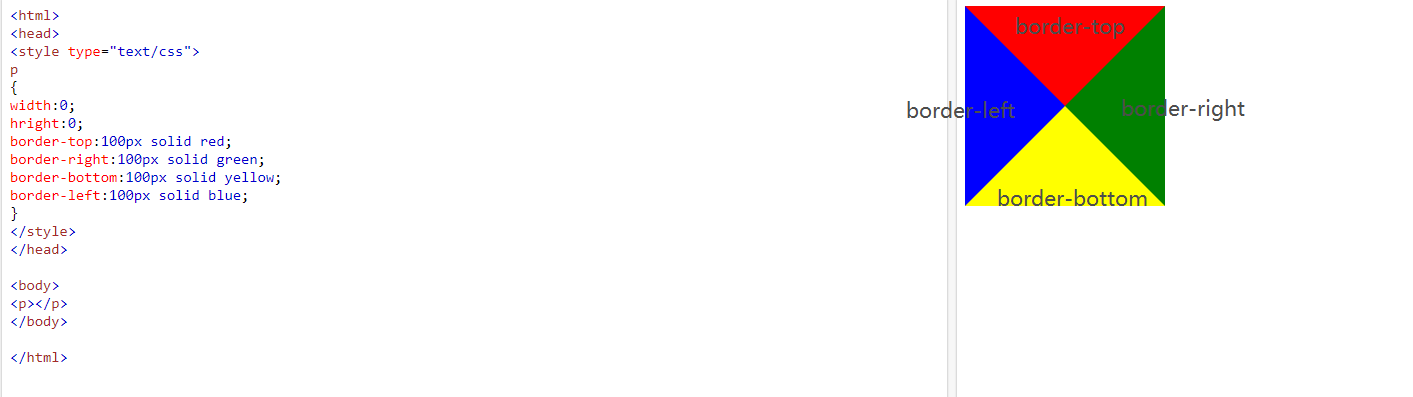
实现(一般css的三角都会借助border实现):
- 上面讲popper-arrow与popper-arrow::after都是三角只是颜色不同,颜色用border-bottom-color或者border-color控制
三角实现:

border-width:先指定border宽6px
border-top-width:在用某一个位置的宽覆盖下就行如果上面有没讲明白的可以留言给我,一块学习
设置三边颜色为透明就好了