ElementUI中进度条如何制作成二级进度条
目前使用elementui中的进度条
<el-progress :text-inside="true" :stroke-width="26" :percentage="70"></el-progress>
<el-progress :text-inside="true" :stroke-width="24" :percentage="100" status="success"></el-progress>
<el-progress :text-inside="true" :stroke-width="22" :percentage="80" status="warning"></el-progress>
<el-progress :text-inside="true" :stroke-width="20" :percentage="50" status="exception"></el-progress>
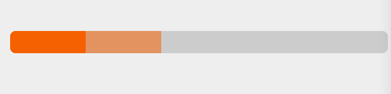
但是我们需要做成二级进度条,如图
但是我没有什么思路。请大佬们指点思路谢谢
你尝试下这样:
一个单元格里写两个进度条,给其中一个进度条设置css绝对定位position: absolute;
然后把两个进度条的颜色都调成半透明的 给两个进度条分别设置不一样的颜色 这样就能看着就是个二级进度条了吗
想问一下这个需求实现了吗?用的什么办法