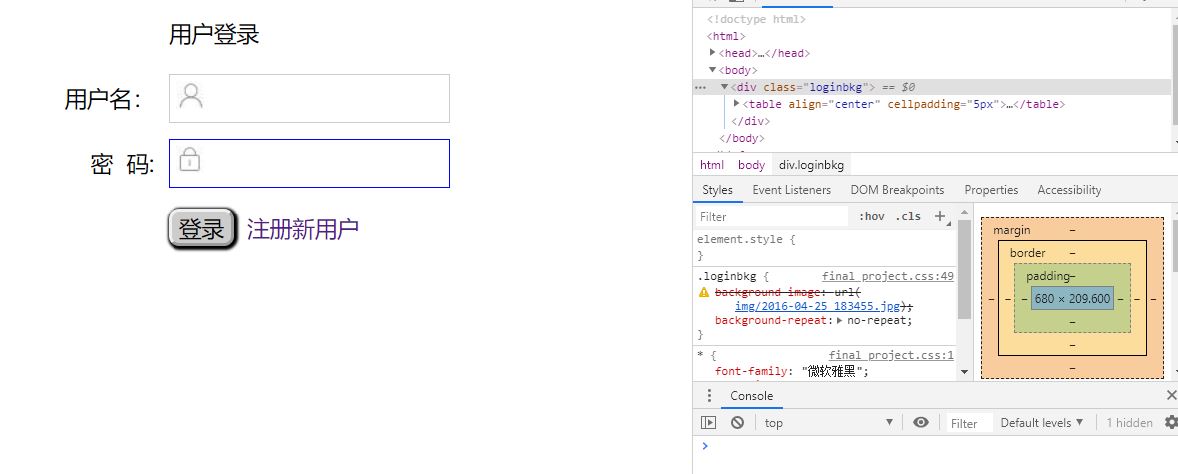
为什么背景图出不来?是哪里的代码错了?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用户登录</title>
<link rel="stylesheet" href="css/final project.css">
<script src="js/final project.js"></script>
</head>
<body>
<div class="loginbkg">
<table align="center" cellpadding="5px">
<tr>
<td> </td>
<td align="left">用户登录</td>
</tr>
<tr>
<td align="right">用户名:</td>
<td>
<input type="text" id="username" autocomplete="off">
</td>
</tr>
<tr>
<td align="right">密 码:</td>
<td>
<input type="password" id="userpassword" autocomplete="off">
</td>
</tr>
<tr>
<td> </td>
<td>
<input type="button" value="登录" id="login" onclick="log()">
<a href="reg.html">注册新用户</a>
</td>
</tr>
</table>
</div>
</body>
</html>
//final project.css
.loginbkg{
background-image: url(img/2016-04-25 183455.jpg);
background-repeat: no-repeat;
}
背景图地址加引号,路径不能有空格,然后再看看你有没有设置默认的表格和单元格的背景颜色。
哥,你这个图片背景路径需要打引号呀
图片路径加引号或者文件名不要带空格
.loginbkg{
background-image: url('img/2016-04-25 183455.jpg');
background-repeat: no-repeat;
}