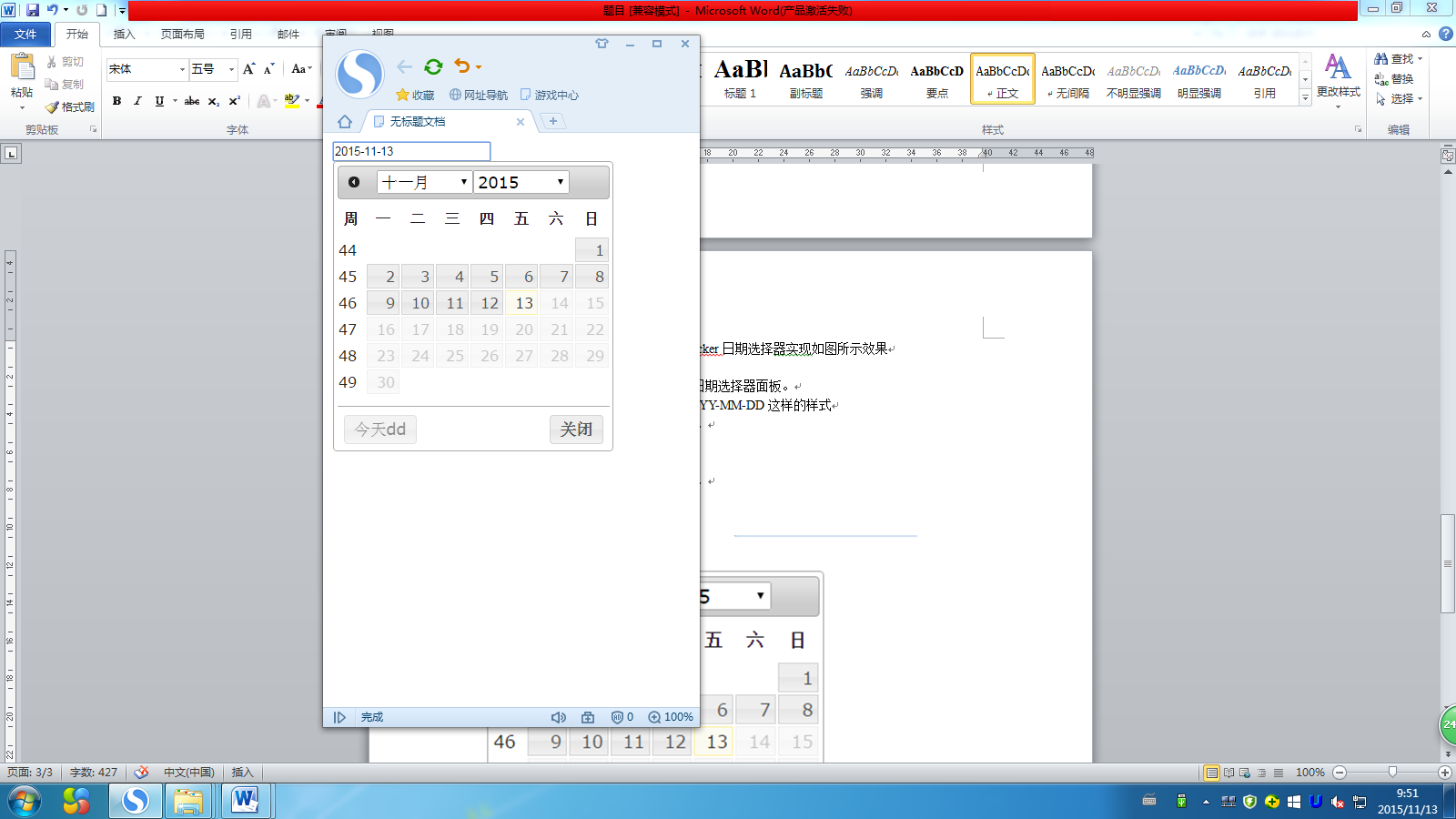
通过jQueryUI插件中的datepicker日期选择器实现如图所示效果

要求:1、实现鼠标点击文本框出现日期选择器面板。
2、日期选择器选取的结果是YY-MM-DD这样的样式
3、月份和年份使用下拉菜单。
4、星期几使用中文。
5、添加周数。
6、添加今天日期和关闭按钮。
link rel="stylesheet" href="./jquery-ui.css">
script src="./jquery.js">
script src="./jquery-ui.js">
script src="./datepicker-zh-CN.js">
<!--datepicker-zh-CN.js内容在这 https://github.com/jquery/jquery-ui/blob/master/ui/i18n/datepicker-zh-CN.js -->
日期:input type="text" id="datepicker" size="30">
<script>
$(function () {
$("#datepicker").datepicker({
changeMonth: true,
changeYear: true,
showButtonPanel:true,
dateFormat: 'yy-mm-dd',
showWeek:true,
});
});
</script>