Vue怎么用axios获取数据?
按照API的写法 试着获取JSON数据,为什么每次都报错
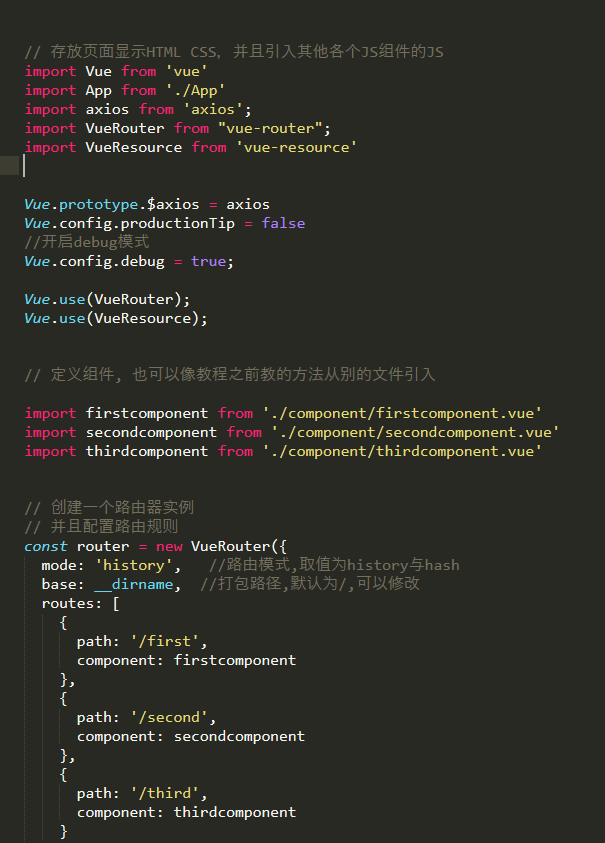
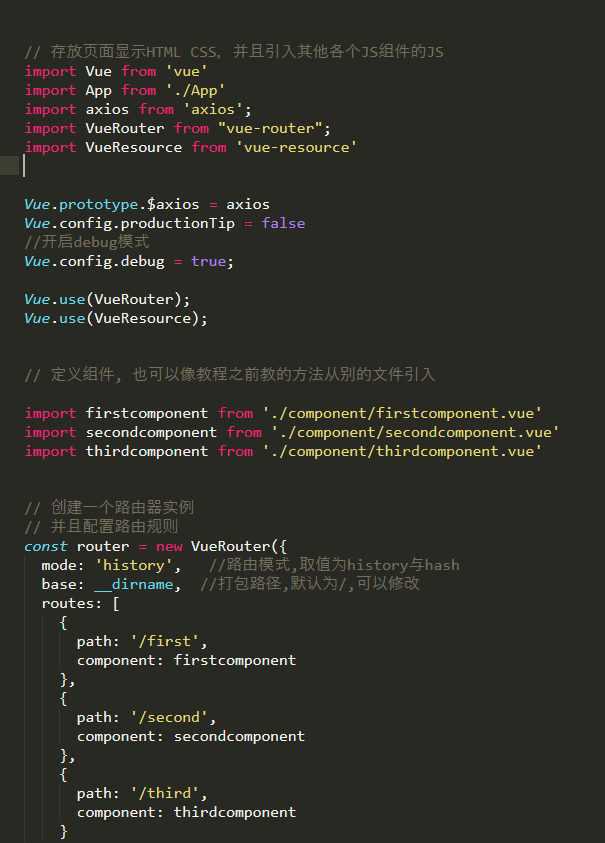
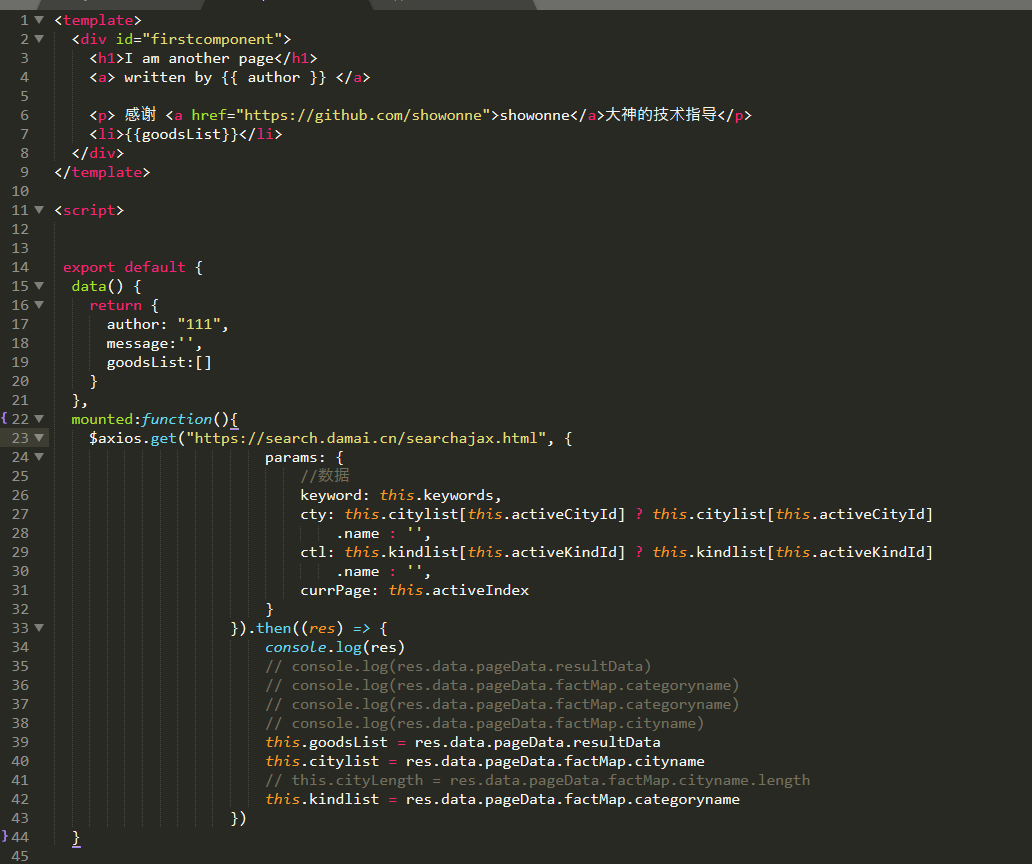
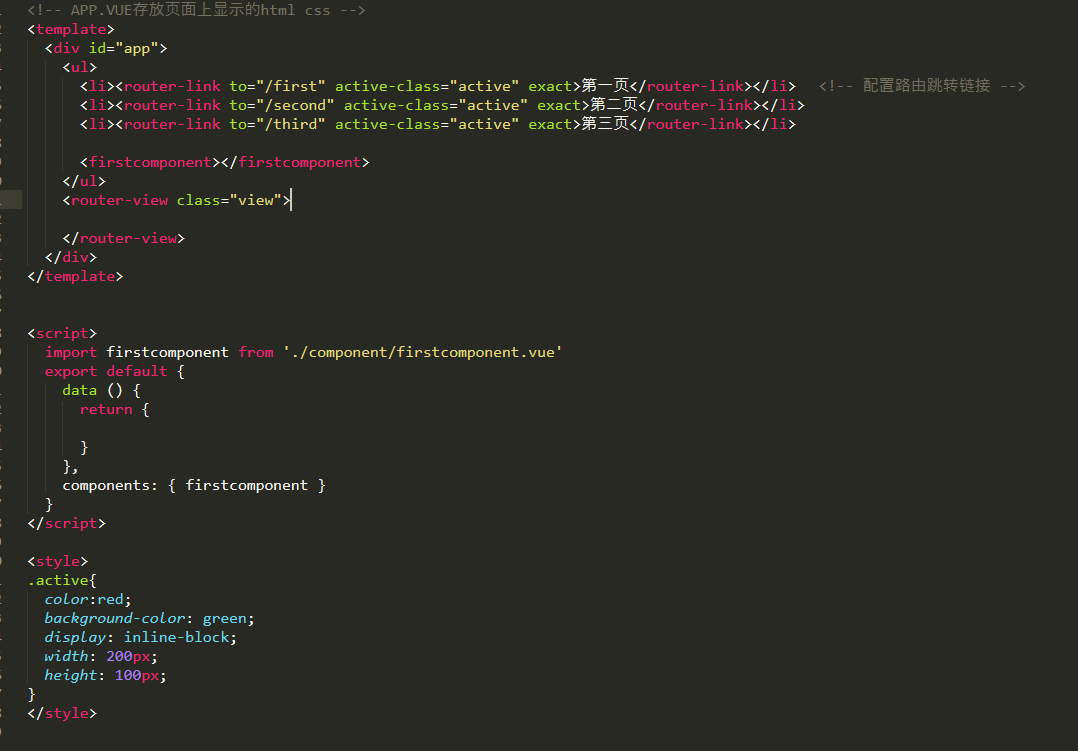
下面是我的代码:




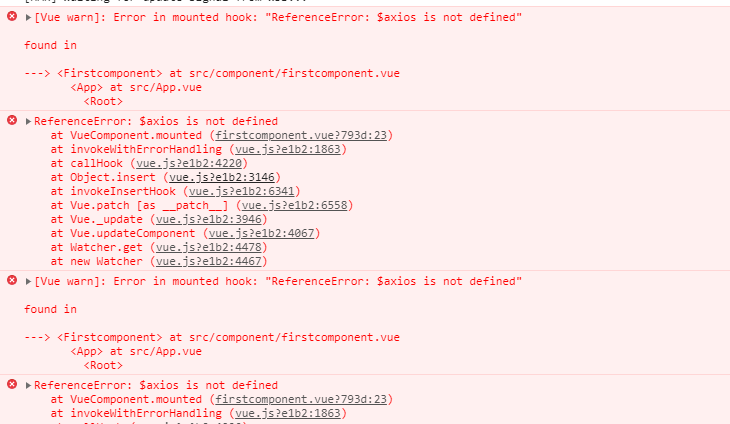
请问为什么报错axios 未定义,请问应该怎么解决。
顺便求大神指点,
我现在理解的是 每个组件 每个页面的代码分别写到每个页面的script,但是不知道main.js里面应该放些什么。
1、什么代码应该写在什么位置 怎么去调用,现在还是蒙的。
2、用export default写的funcition是只要import这个路径,所有的值和方法都是自动就能获取到么?
3、我用的是vue2.9.3,但是没有config文件夹,里面的文件也没有,请问,我是直接创建一个这个文件,复制进去内容。VUE就能自动读取里面的代码了吗?
this.$axios.get('').then(),vue要this的
你在main.js 里面这是声明了全局的axios 所以你组件调用的时候要用this去指向该方法 应该是this.$axios.get
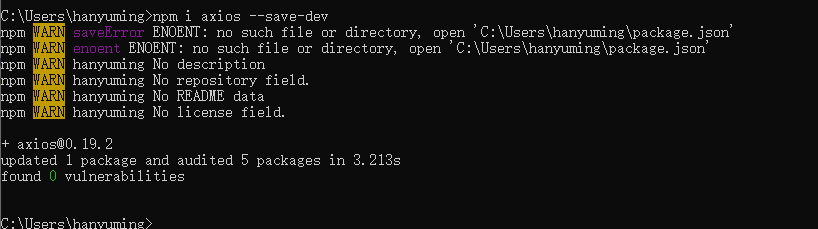
一、首先安装npm install axios -D。二、封装axios请求,引入axios,创建axios实例,处理请求。具体可参考:https://blog.csdn.net/yifanfengshun3333/article/details/106644163
你把axios放在vue原型里了,调用的时候没见你用this呀