vue路由的路径问题,使用了webpack代理
vue路由的路径问题,使用了webpack代理
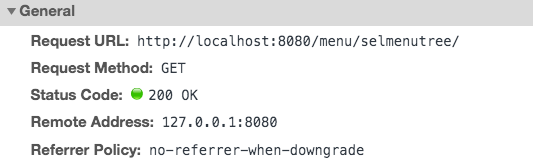
遇到一个问题,项目使用Vue,我在登录后跳转首页的时候请求接口数据,请求成功,

以下是请求成功:
后面是在当前首页做了嵌套路由,切换页面

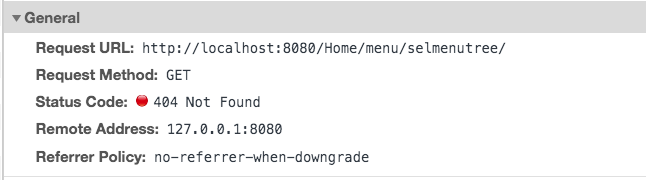
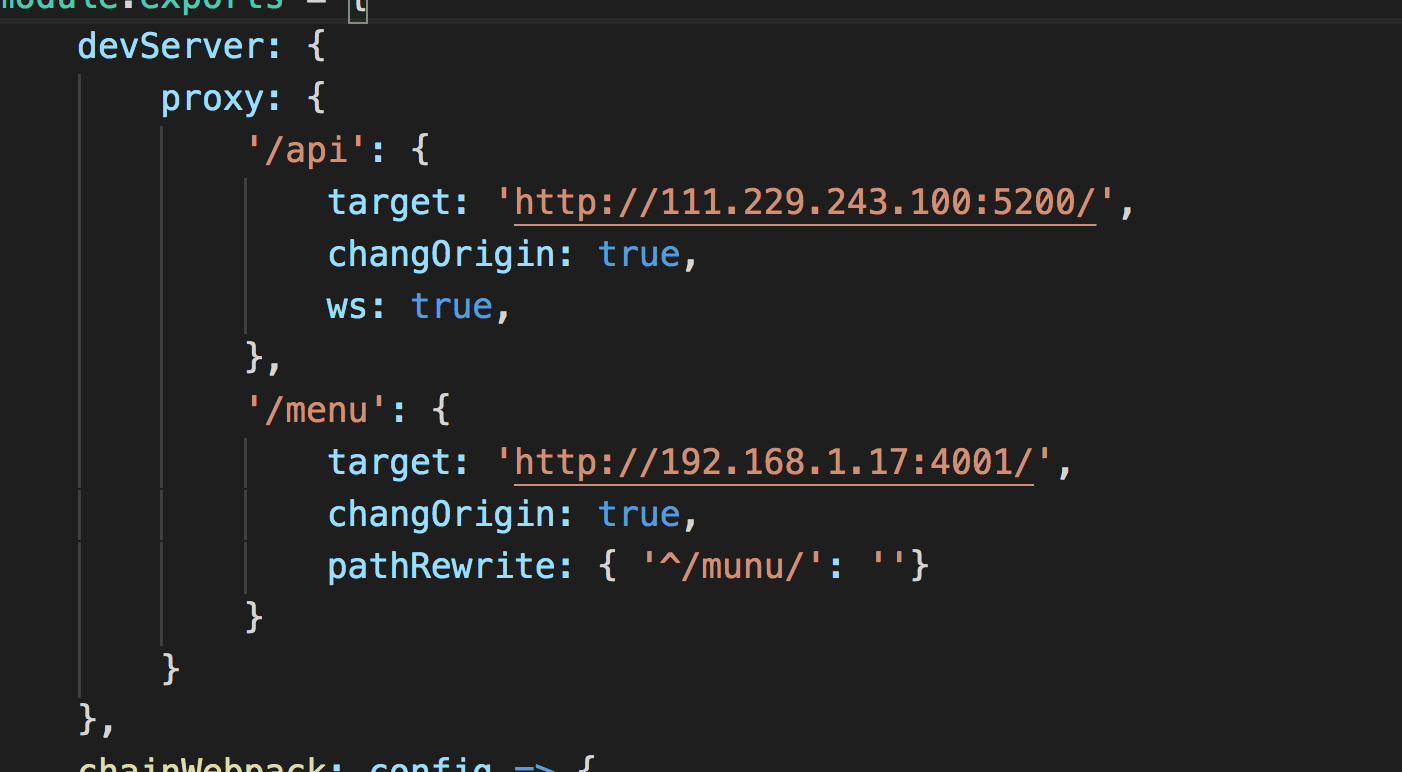
我发现请求路径自动带上了home,我是用webpack做的代理
希望有大神能解答!
以下是解决问题的截图:
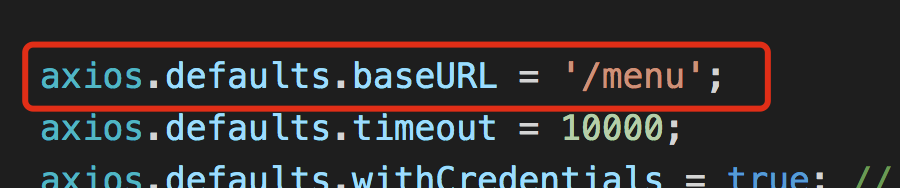
你在线下和后端联调接口的时候一定要配置好axios的defaults.baseURL,但是真实的线上环境你就是后端的域名就行
检查你的webpack配置里dev环境关于接口地址的相关配置