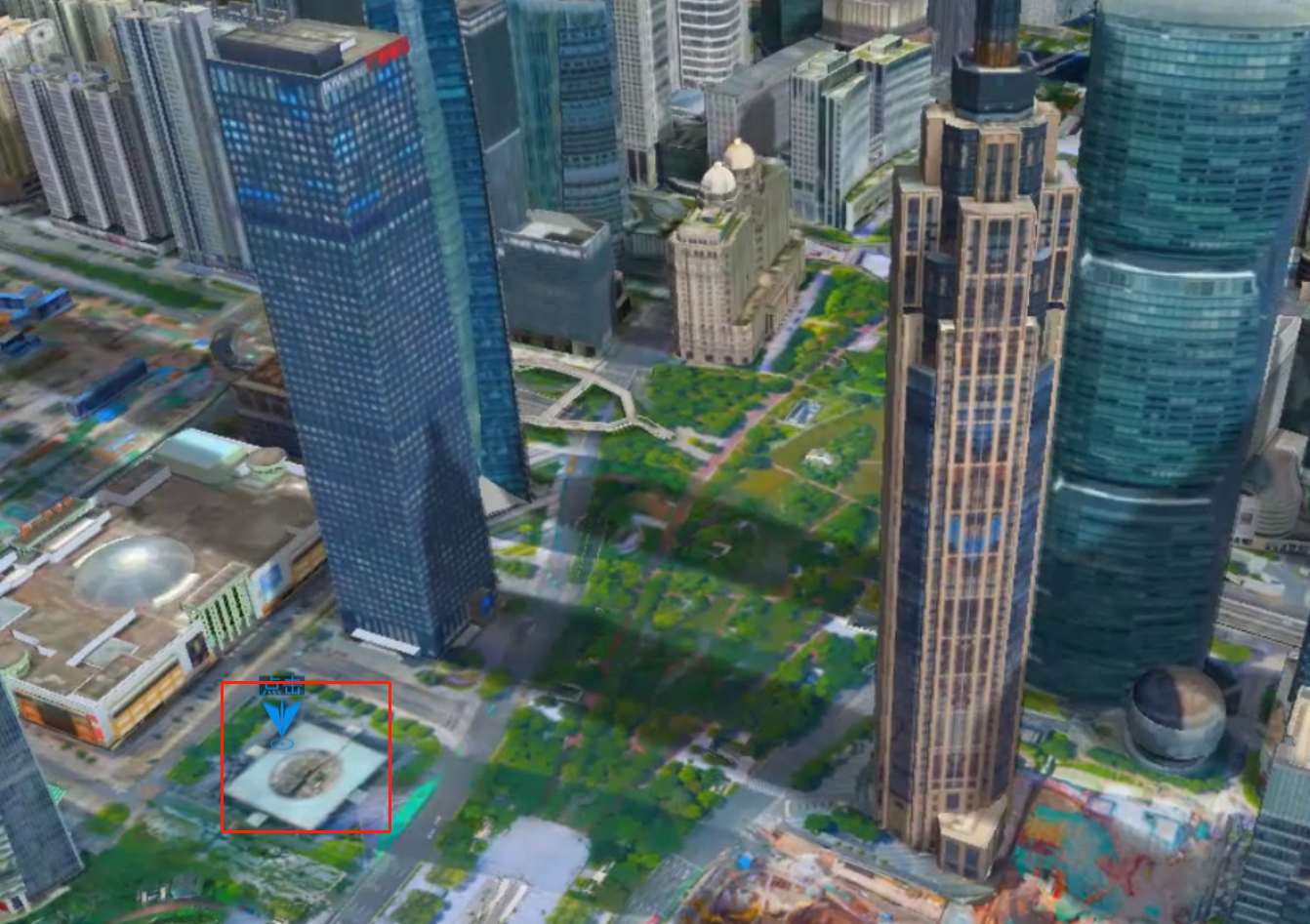
如图:请教大佬CSS如何实现让那个光标一直在图片的那个红框位置无论多大的分辨率都不会变,并且图片要占满 全屏?
图在这:
需要用到百分比单位,可以通过调整 .point的left,bottom的值来调整位置,分辨率改变都不会影响位置。至于大小的话,可能会有点偏差(跟上图的红框部分大小不一样),但是应该不影响大体内容。
如果要光标改变大小,则需要调整.point的left,bottom,margin-left,margin-bottom的值,(margin-left,margin-bottom 的值是宽高的一半,比如:光标高度50,则这两个值为25)
代码如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>test</title>
<style>
.wrap{
position: relative;
}
.point{
position: absolute;
bottom: 13.2%;
left: 18.9%;
width: 170px;
height: 170px;
background-color: red;
margin-left: -25px;
margin-bottom: -25px;
}
</style>
</head>
<body>
<div class="wrap">
<img src="https://img-ask.csdn.net/upload/202006/03/1591168685_86145.jpg" width="100%" height="100%" alt="">
<div class="point">点</div>
</div>
</body>
</html>