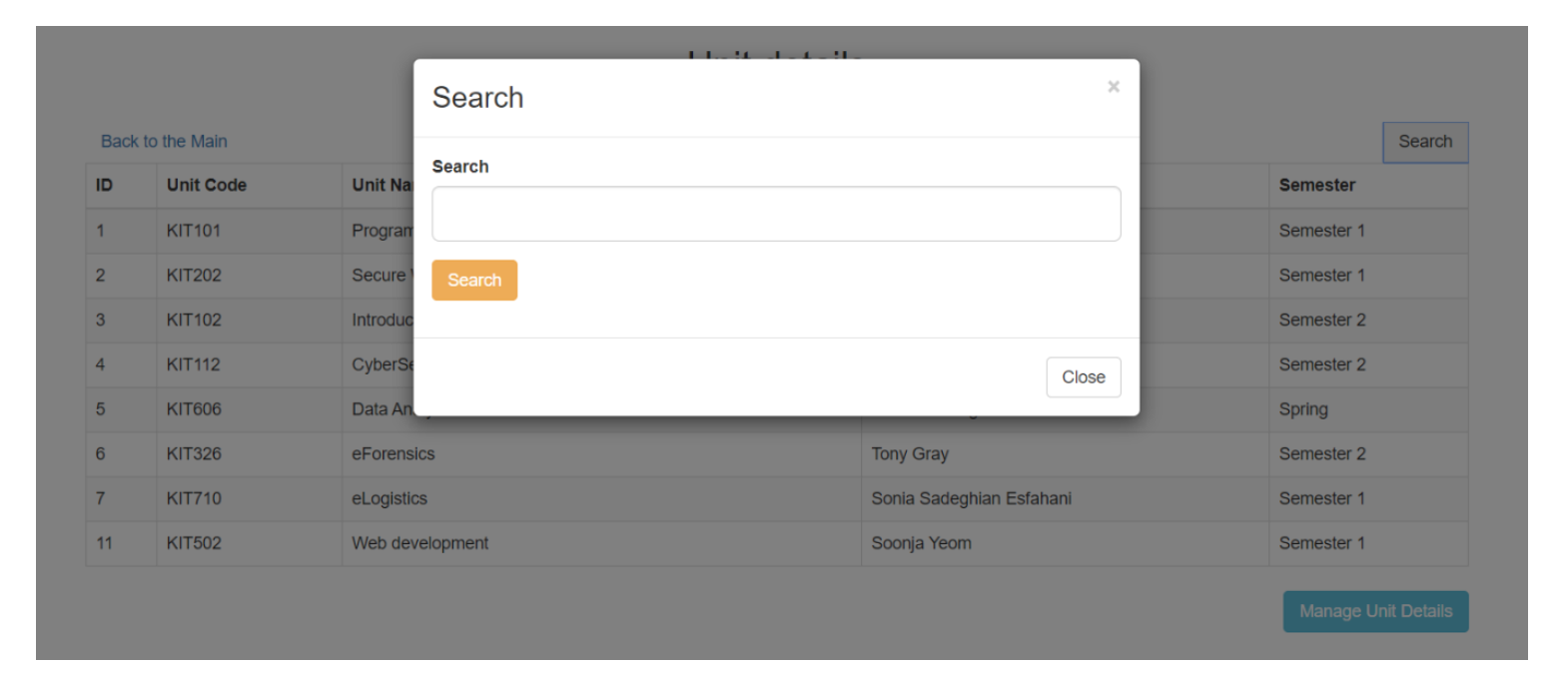
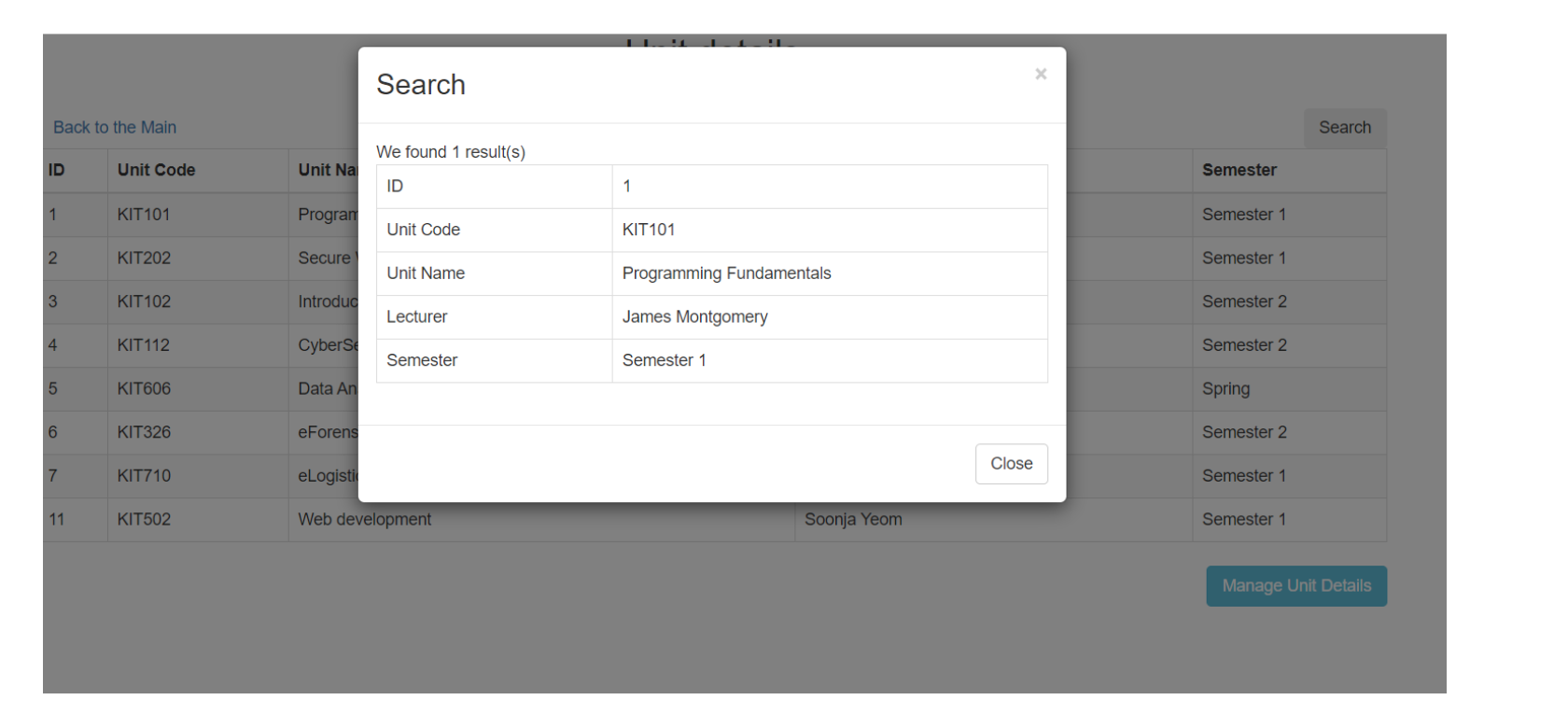
求各路大神,用户通过search ,查询数据库,看是否存在该数据,如果存在,弹出该搜索内容的相关信息。这个search的功能应该怎么写呢。


<?php
include('db_conn.php'); //db connection
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- Link to use icon-->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.0/css/all.css" integrity="sha384-lZN37f5QGtY3VHgisS14W3ExzMWZxybE1SJSEsQp9S+oqd12jhcu+A56Ebc1zFSJ" crossorigin="anonymous">
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
</head>
<body>
<div class ="container">
<h2 align ="center">Unit details</h2>
<div style="overflow-x:auto;">
<button type="button" class="btn btn-light"><a href="tute7_main.php"> Back to the Main</a></button>
<table class="table" style="border:2px">
<tr>
<th scope="col">ID</th>
<th scope="col">Unit Code</th>
<th scope="col">Unit Name</th>
<th scope="col">Lecturer</th>
<th scope="col">Semester</th>
</tr>
<?php
include ('db_conn.php');
$query="select * from units";
$result = $mysqli->query($query);
while ($row = $result->fetch_array(MYSQLI_ASSOC))
{
echo"<tr><td>".$row["id"]."</td><td>".$row["unit_code"]
."</td><td>".$row["unit_name"]."</td><td>".$row["lecturer"]."</td><td>".$row["semester"]."</td><tr>";
}
?>
</table>
</div>
<button type="button" class="btn btn-success"><a href="tute7_manage.php">Manage Unit Details</a></button>
</div>
</body>
</html>
你这个代码肯定不行,因为它是在第一次运行加载的,而不是用户操作了以后
你这个可以用ajax
再写一个php,用来查询是否存在数据,有返回1,没有返回0
然后这个页面用 $ajax.post 提交要查询的id过去,得到返回,如果是0,那么再弹出消息框
分享一个python源码
至于 model和db的配置的话可以自己调试,需要的话可以给一套代码
from model import Pic
from config import app,db
from flask import render_template
@app.route('/index')
def index():
sql = 'select * from xm_pic'
items = list()
items = db.session.execute(sql)
informations = items
return render_template('index.html', information = informations)
@app.route('/index-list/<id>')
def searchid(id):
if request.method == "GET":
cid = request.values['cid']
if cid == '1':
u = Pic.query.filter_by(id=id).first()
db.session.commit()
sql = 'select * from xm_pic where id= ' + id
items = list()
items = db.session.execute(sql)
users = items
return render_template('index-list.html', users=users)
elif cid == '2':
u = Pic.query.filter(or_(Pic.pic_name.contains(id),Pic.id.contains(id))).all()
db.session.commit()
sql = 'select * from xm_pic where pic_name like '+'\'%'+id+'%\''
items = list()
items = thisdb.session.execute(sql)
users = items
return render_template('index-list.html', users=users)
HTML端
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div >
<form >
<input type="text" name="userid" id="userid" placeholder="请输入ID" autocomplete="off" >
<button lay-submit="" lay-filter="sreach" onclick="return OP1()"><i ></i></button>
</form>
<form>
<input type="text" name="pic_name" id="pic_name" placeholder="请输入图片名" autocomplete="off" >
<button onclick="return OP2()"><i></i></button>
</form>
</div>
{% for info in information %}
<div> {{ info.id}} </div>
<div> {{ info.pic_name}} </div>
<img id = "datas" src="{{ info.pic_content }}" />
{% endfor %}
<script>
function OP1(){
var x=document.getElementsByName("userid")[0];
var cid=1;
userid=x.value;
$.ajax({
url:"/index-list/"+userid,
type:"GET",
data:{"cid":cid}
})
window.open('/index-list/'+userid+'?cid='+cid)
}
</script>
<script>
function OP2(){
var x=document.getElementsByName("pic_name")[0];
picname=x.value;
String(picname);
var cid=2;
$.ajax({
url:"/index-list/"+picname,
type:"GET",
data:{"cid":cid},
})
window.open('/index-list/'+picname+'?cid='+cid)
}
</script>
</body>
</html>
index-list.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<tbody>
{% for user in users %}
<tr>
<td>
<div lay-skin="primary" data-id='2'><i ></i></div>
</td>
<th>{{ user.id }}</th>
<th>{{ user.pic_name }}</th>
<td>{{ user.pic_content }}</td>
</tr>
{% endfor %}
</tbody>
</body>