各路大神,点击一个按钮,弹出一个框,可以让用户输入,应该怎么写。另外,如何对用户输入的内容与数据库进行搜索,查看是否存在并显示出来。


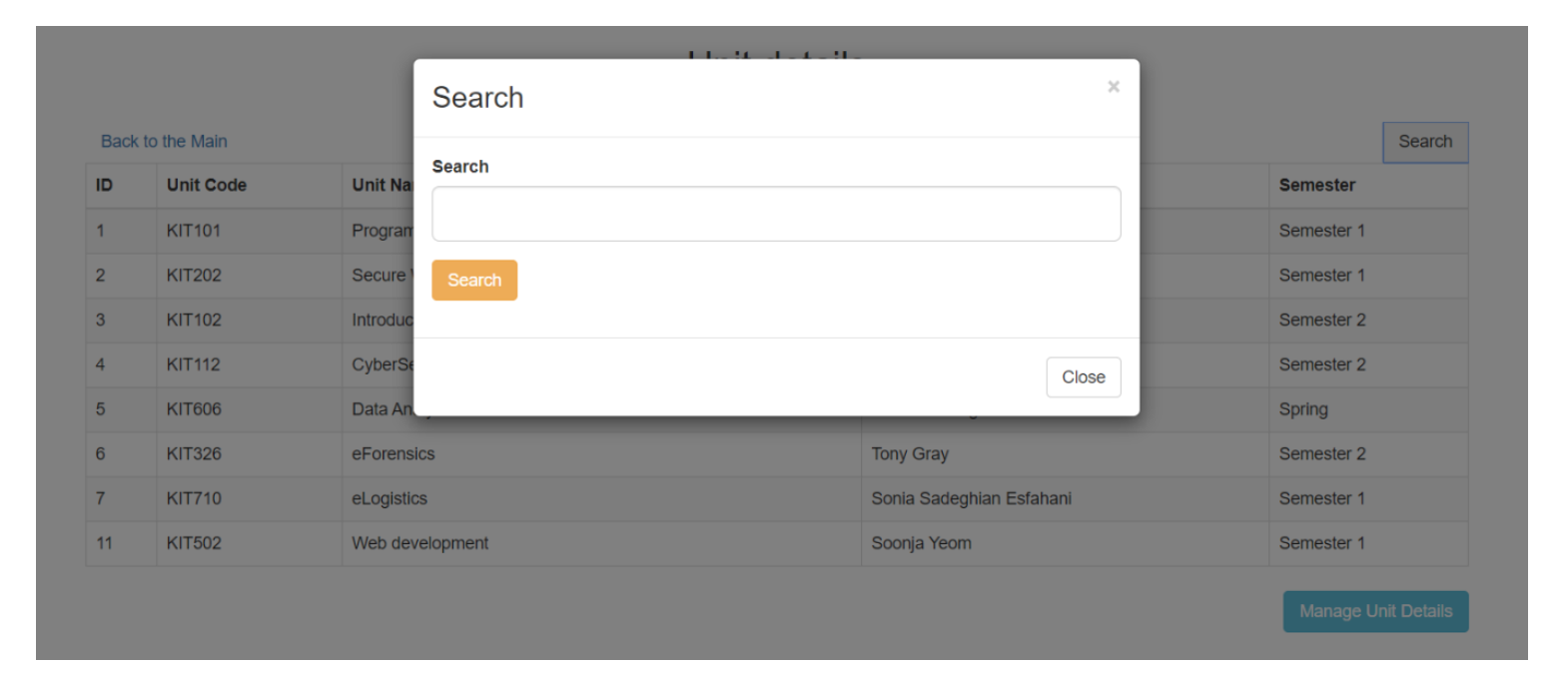
点击一个按钮,弹出图中的输入框应该怎么写。
最好有代码,谢谢!!!
你再写一个php,比如叫做 query.php
<?php
$sql="select * from 数据库 where id = " + $_POST['id'] ;
$result=mysql_query($sql);
$row = mysql_fetch_array($result, MYSQL_ASSOC);
if (!mysql_num_rows($result))
{
echo "1";
}
else
{
echo '0';
}
?>
那么你这个里面的按钮写
$("按钮id").click(function(){
id=$("input").val();
$.post("query.php","id=" + id,function(result){
if (result == '1')
//弹出消息,具体看你的这个框的弹出的代码
});
});
可以试下layer组件
layer.prompt({title: '输入要查找的内容,并确认', formType: 1}, function(text, index){
layer.close(index);
$.post("后台地址",{"keywords":text}function(result){
if (result == '1'){
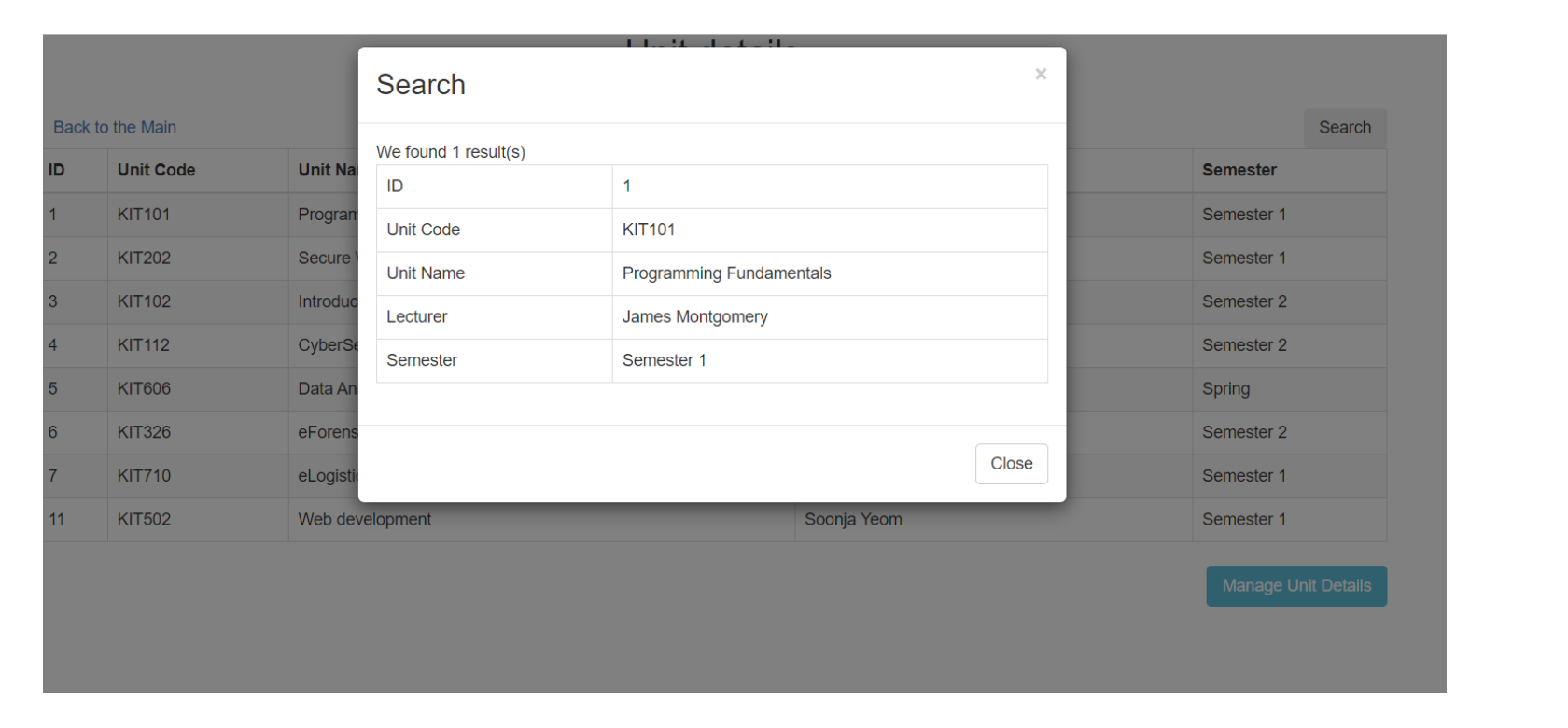
layer.open({
type: 2,
title: '搜索结果',
shadeClose: true,
shade: 0.8,
area: ['380px', '90%'],
content: '自定义html内容,可以用result中返回的数据填充'
});}
});
});
如图:
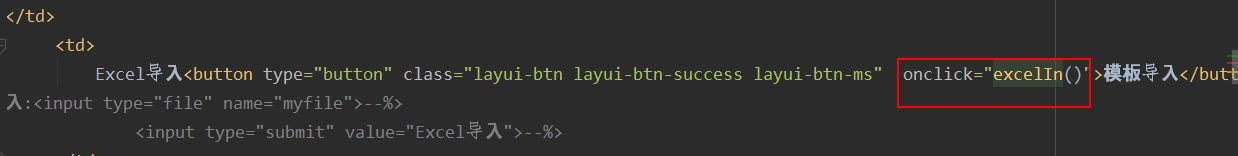
触发一个事件,事件里面打开一个模态框(也可以叫对话框)
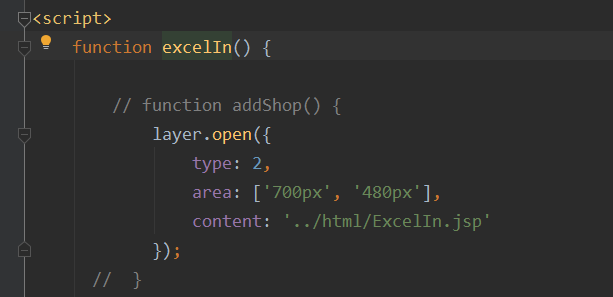
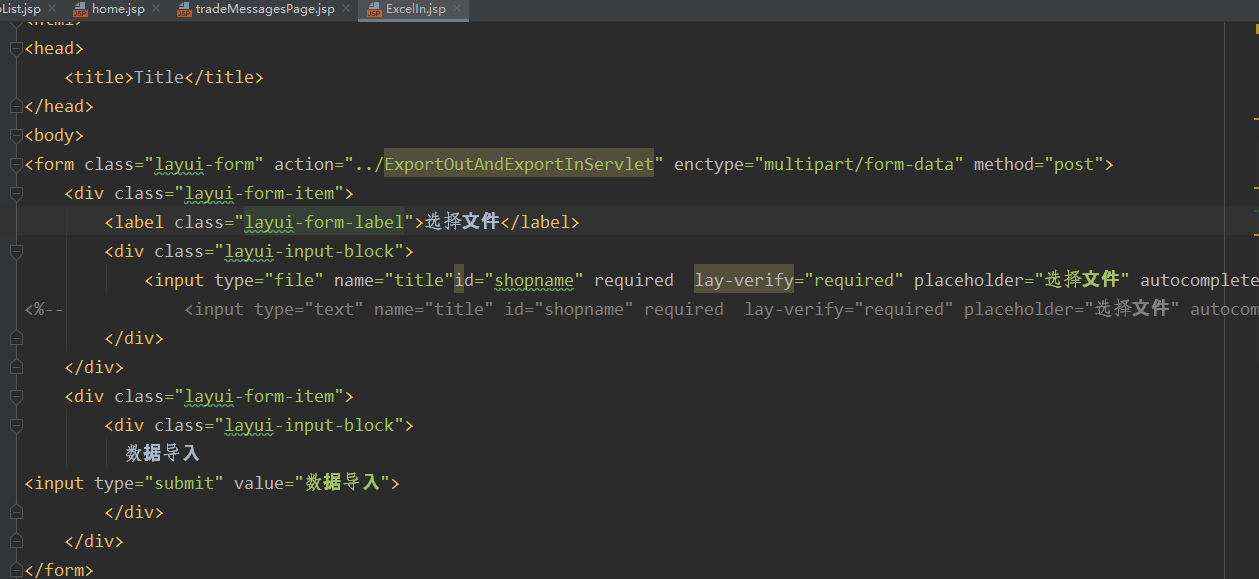
里面加载一个页面可以是jsp,html都可以:
我这里是一个excel文件读取,你可以自己换成一个输入框:
输入框你可以加一个确定按钮,按钮加一个事件,里面提交一个请求:
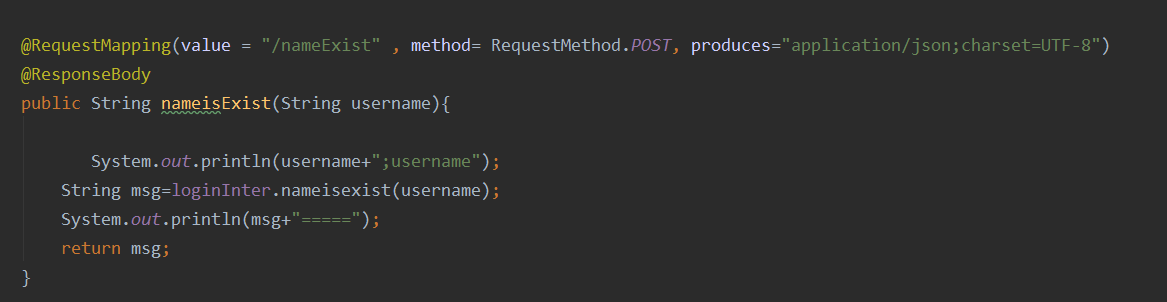
请求后台接口:

String msg=loginInter.nameisexist(username);这一句调用service的方法:
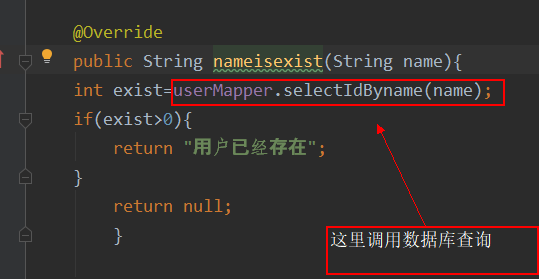
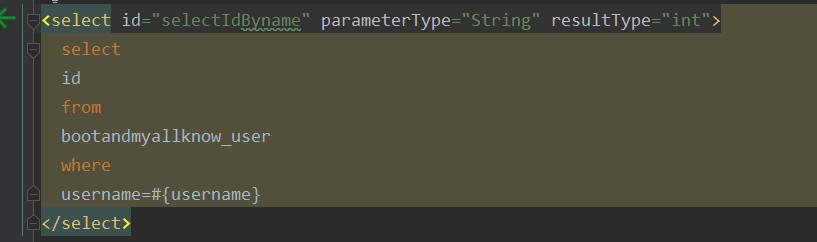
这里查询数据库:
sql语句会返回一个id,service判断如果返回的id大于0就说明数据库有这个人,为0就不返回,返回controller(或者servlet)controller返回一个json串,页面的ajax事件的success回调函数alert这个json串就行
截图不易,如果有用,采纳望,有不明白的可以留言问我