jQuery改变图片src值图片已成功加载,可是打印出来的src值总是上一个图片的
我用jQuery从本机上选取图片并在html页面上显示。可以看出来图片的内容已经改变了,但是打印图片的src属性还是上一张图片的src,这是为什么呢?

图一是上传新图片之前的样子

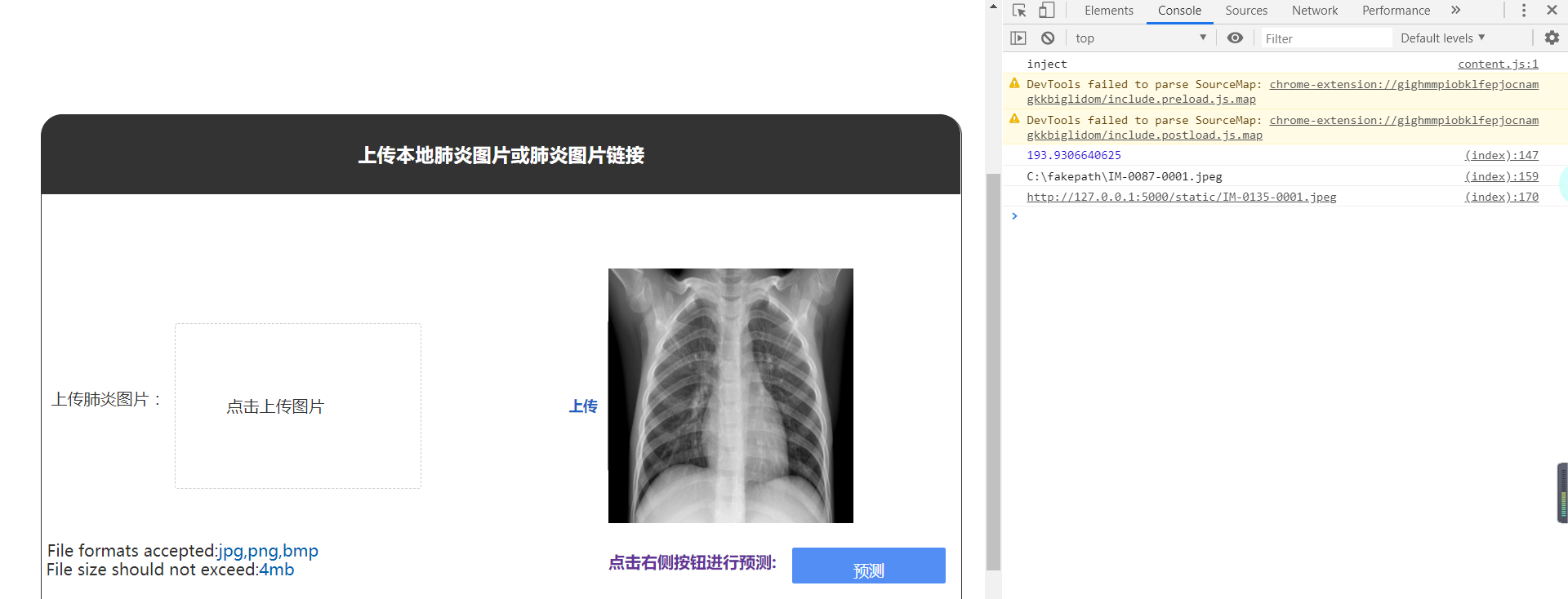
图二是上传了新图片之后的样子。可以看出这两个图片是不同的。
但是上传了新图片过后打印出来的src是最开始图片的src,这是为什么呢
我的打印代码如下:
fileReader.onload=function(evt){
$("#change_Image").attr("src",evt.target.result);
}
document.getElementById("example").innerHTML="上传";
document.getElementById("submitLocalFile").style.display="inline-block";
//document.getElementById("fade").innerHTML="点击右侧按钮预测:";
$("#fade").fadeIn(1000);
console.log($('#change_Image')[0].src)
}
最开始改变图片的src再打印,按理来说应该图片的src更新了才对呀
这是为什么呢
因为你的代码贴的不完整,从前面 onload 的 function 后面的事件是异步触发的。
但是后面的 console.log 却是顺序的,可能会比修改 src 代码先执行,都加上打印看看执行顺序:
fileReader.onload=function(evt){
$("#change_Image").attr("src",evt.target.result);
// 把 console.log 挪到这里打印就是新的图片了
console.log(' onload '+$('#change_Image')[0].src)
}
document.getElementById("example").innerHTML="上传";
document.getElementById("submitLocalFile").style.display="inline-block";
//document.getElementById("fade").innerHTML="点击右侧按钮预测:";
$("#fade").fadeIn(1000);
//先执行了。
console.log('outside onload '+$('#change_Image')[0].src)
}
把console.log($('#change_Image')[0].src)写在 $("#change_Image").attr("src",evt.target.result);后面看看呢
浏览器缓存问题,在处理图片,css等资源的时候,要在请求的资源后边增加请求时间戳,以保证每次请求的资源刷新。