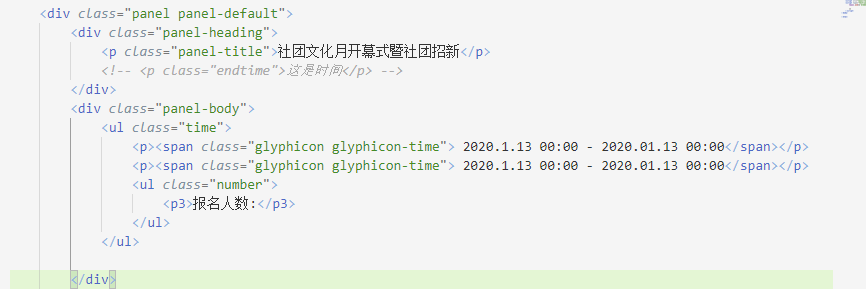
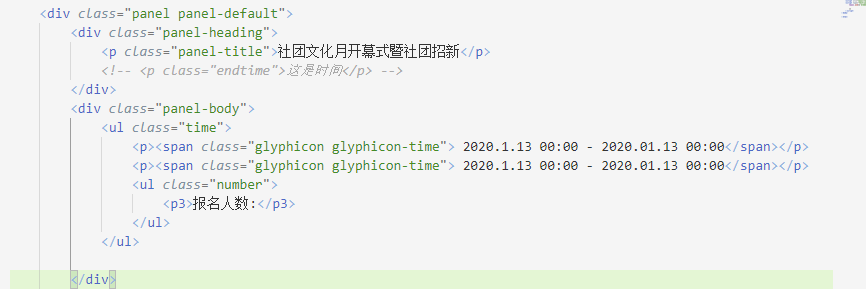
想问问这种html排版的话是怎么写出来的,用div还是用面板?


我发现我这种写法的话就不能2个p标签在同一行.....
急求

简单点实现用富文本编辑器。
用div或p标签为了防止换行,给元素加display:inline-block;因为div或p标签本身是块级元素,是会换行的,把他们给变成inline-block就不会(当然是父元素长度足够的情况下),然后设置宽度高度,然后慢慢去实现图片的排列效果
看代码,没有所谓的面板哦,就是前端 css 样式实现的,css 还是很强大的。


我发现我这种写法的话就不能2个p标签在同一行.....
急求

简单点实现用富文本编辑器。
用div或p标签为了防止换行,给元素加display:inline-block;因为div或p标签本身是块级元素,是会换行的,把他们给变成inline-block就不会(当然是父元素长度足够的情况下),然后设置宽度高度,然后慢慢去实现图片的排列效果
看代码,没有所谓的面板哦,就是前端 css 样式实现的,css 还是很强大的。