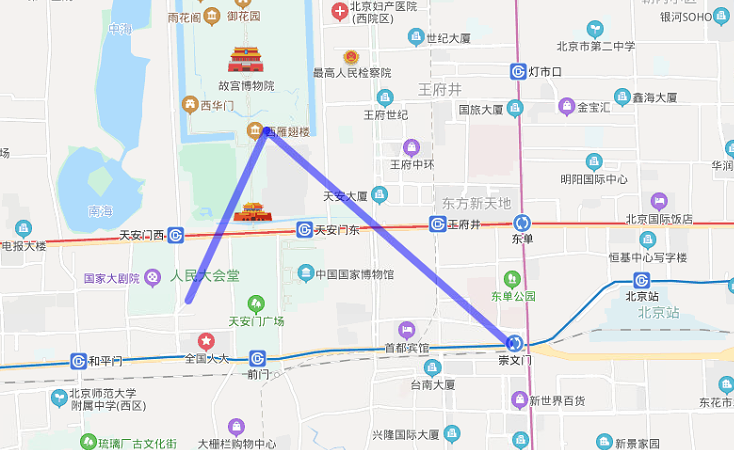
我在地图上使用polyline画了两条线,
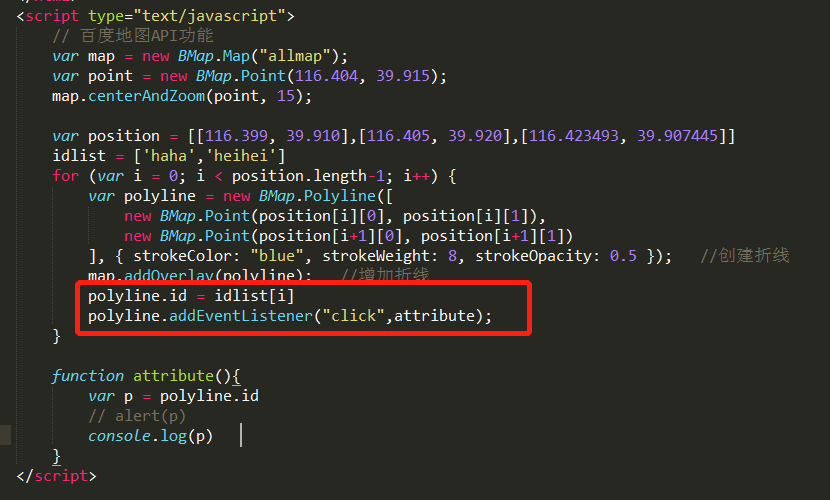
并给两条线分别设置id属性,想实现点击线弹出对应线的id功能。但是遇到如下问题:1)如图1写法时,无论点击哪条线,都只能获取到最后添加的线的id;
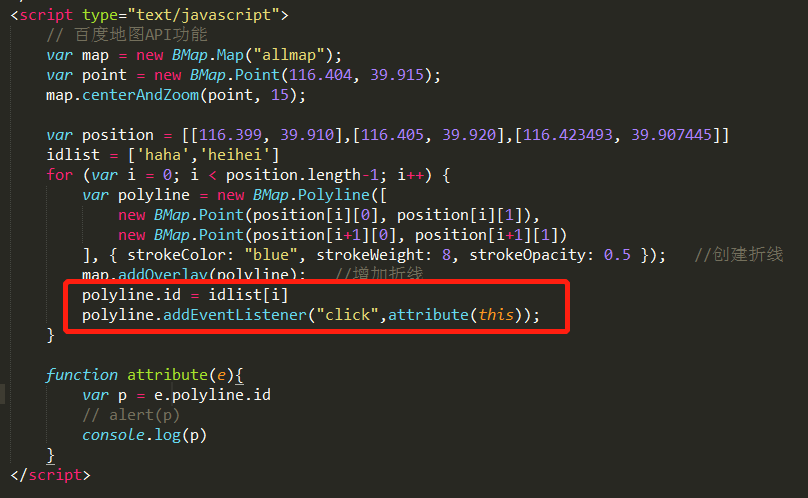
2)如图2写法时,代码在最开始加载时会依次弹出两条线id,加载完成后,鼠标点击两条线均无响应,
请问,要如何改才能实现鼠标点击获取不同线的id属性?谢谢大佬们
function attribute(e){
var p = e.target;
p.getPosition()得到位置,循环,和你的idList比较即可
}