想把视频设置为背景,并在其上方添加图片 导航栏等内容
源代码

CSS:
#fullscreenvideo{
width:100%;
height:100%;
position:static;
}
#videocontainer{
width: 100%;
height: 100%;
filter:brightness(0.5);
z-index: -999;
}
#girlwu{
width: 5px;
heignt:5px;
z-index: =2
}
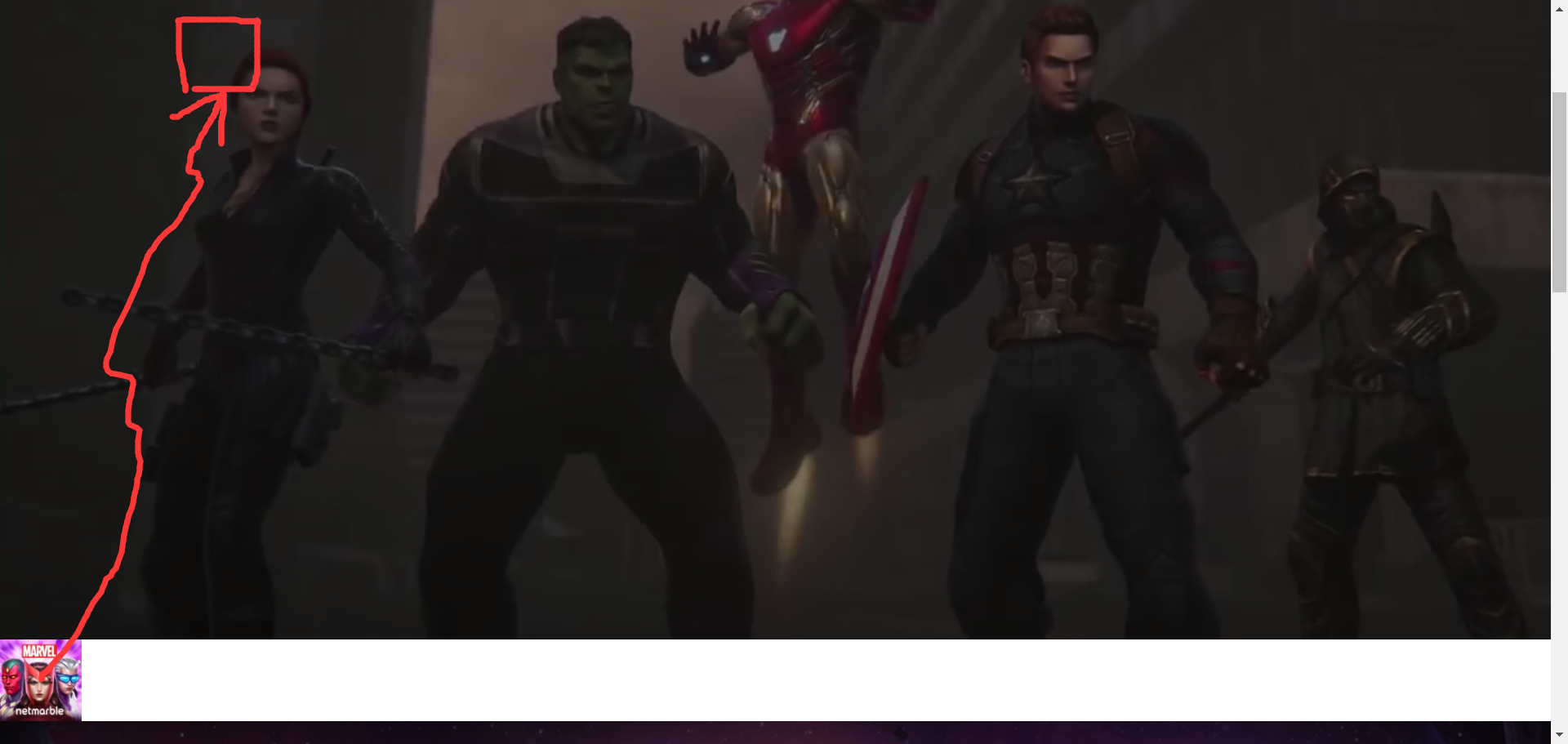
图片中的小图标如何浮在视频上方,div怎么
试试绝对定位 以及 z-index: 9999
position:absolute;
left:XXXpx;
top:XXpx;
你可以试试这样去调整位置
或者用float去调整 记得最后清除浮动