初学者问一下js中获取数组中两个数组的值
如果我mock的数据是
enableCodeTickets:[
{
name:'xxxcode',
cityCode:1,
ticketType:1,
issuer:1,
mediaType:1,
manufacture:1
},
{
name:'xxxcode',
cityCode:1,
ticketType:1,
issuer:1,
mediaType:1,
manufacture:1
},
],
enableSortTickets:[
{
name:'xxxsort',
cityCode:1,
ticketType:1,
issuer:1,
mediaType:1,
manufacture:1
}
]
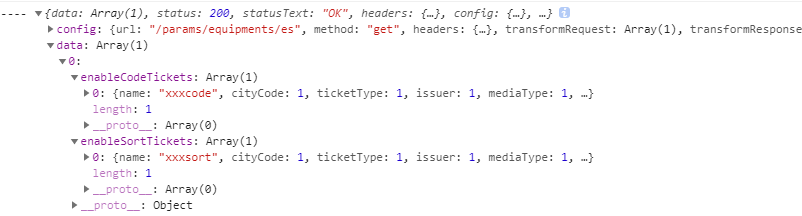
返回的数据在浏览器的显示为
我应该在代码中怎么提取enableCodeTickets,enableSortTickets的值
this.$axios.params.equipments.getEsParams().then(res=>{
const {data: {enableCodeTickets,filSortData,}} =res
//const {enableCodeTickets} = res.data
console.log('this.filCodeData',enableCodeTickets)
console.log('this.filSortData',filSortData)
this.filCodeData = res.data.enableCodeTickets
console.log('this.filCodeData',this.filCodeData)
this.filSortData = res.data.enableSortTickets
console.log('this.filSortData',this.filCodeData)
})`
这样获取显示都是未定义 ,显示的res中的data是一个数组,怎么提取data数组中这两个enableSortTickets,enableCodeTickets数组的值
$(data).each(i,row){
$(row.enableCodeTickets).each(i,row){
}
}
data是一个数组,下标为零的对象包含两个对象enableCodeTickets,enableSortTickets
res.data[0].enableCodeTickets
res.data[0].enableSortTickets
这样获取