这样写怎么会得不到参数
代码是这样写的
main.js里面:
import axios from 'axios'
Vue.prototype.$http = axios
axios.defaults.timeout = 5000 // 响应时间
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded;charset=UTF-8' // 配置请求头
axios.defaults.baseURL = 'http://127.0.0.1:8081/admin/' // 配置接口地址
/* 登录表单 */
loginForm: {
username: 'admin',
password: '123456'
},
/* 登录的的点击事件 */
valLoginFrom () {
this.$refs.loginRef.validate(async valid => {
if (valid) {
console.log(this.loginForm)
const {data: res} = await this.$http.post('login', this.loginForm)
console.log(res)
}
})
}
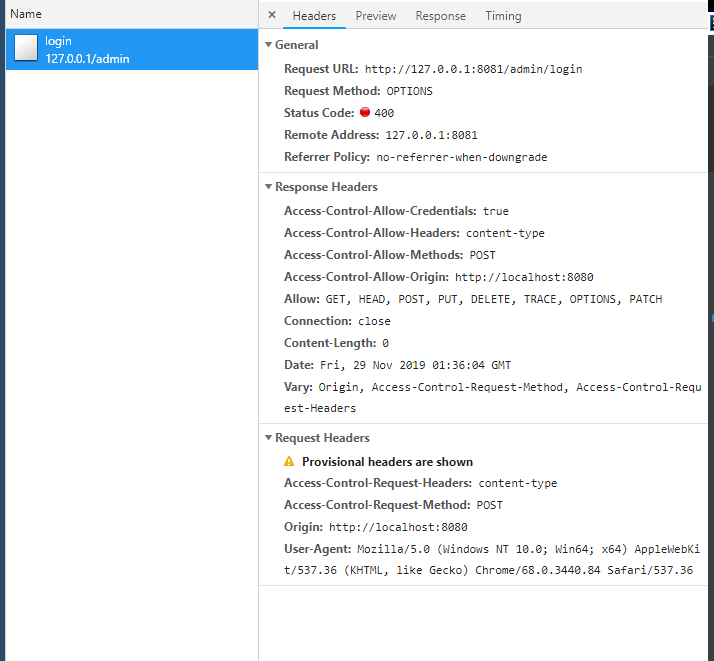
浏览器响应结果:
// 这样写试试
valLoginFrom () {
let _this = this
_this.$refs.loginRef.validate(async valid => {
if (valid) {
console.log(_this.loginForm)
const {data: res} = await _this.$http.post('login', _this.loginForm)
console.log(res)
}
})
}
应该是你提交参数的问题,看一下你提交的 this.loginForm是否转化为字符串类型,或者问一下后端需要传什么类型的参数过去,可以参考一下这个https://blog.csdn.net/qq_32963841/article/details/82784097
你应该把整个vue文件的代码贴出来,