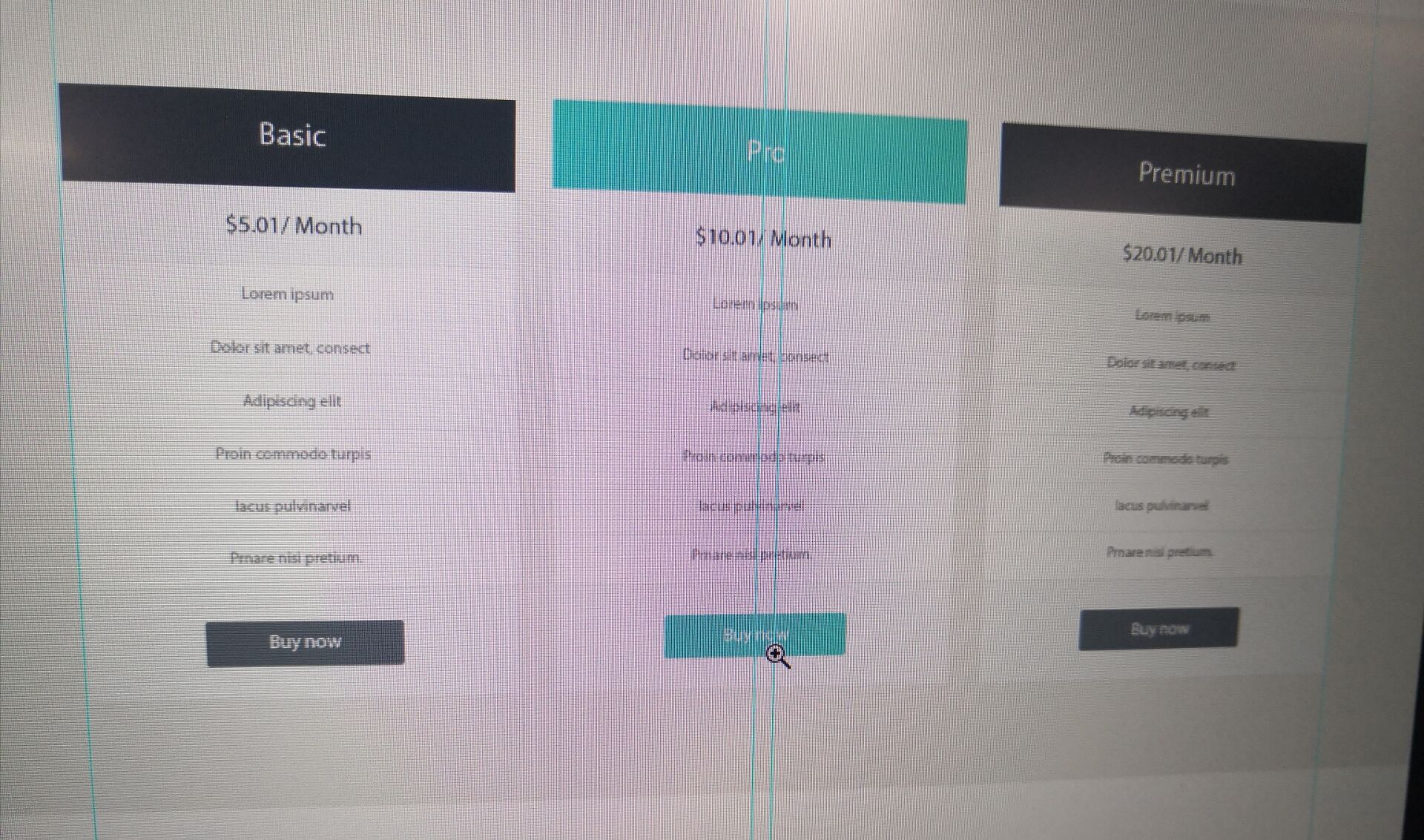
下面这种布局如何用HTML或css写出来?
本人初学HTML,求指点这个布局的代码是怎么写的?!
十分感谢!!!

flex布局,3个大的。
每个容器里面的内容就用ul 来写,很好写啊。
还可以自适应
可以用ul li来写,具体的HTML代码和css代码可以参考下面的代码,只是大概的写了一下这个三栏布局
如果ul不写固定高度的话,记得需要清除浮动~
<div class="game">
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</div>
ul{
margin:0 auto;
padding:15px;
border-radius: 5px;
background: #585858;
width: 517px;
height: 517px;
// border:1px solid #ccc;
li{
float: left;
width: 110px;
height:110px;
background: #ccc;
margin-right: 15px;
margin-bottom:15px;
&:nth-child(4n){
margin-right: 0px;
}
}
}