js调用ocx的方法怎么获取到数据
现在是这样,能调成功ocx控件,但是获取不到数据
<body>
<object id="idCard" classid="clsid:81154466-4B23-426B-8186-A383498F2465" data="" type=""></object>
<button onclick="OpenConnection()">启动</button>
<button onclick="readTracks()">读取</button>
<button onclick="ejectCard()">退卡</button>
<button onclick="CloseConnection()">关闭</button>
</body>
<script>
idCard = document.getElementById('idCard')
function OpenConnection() { //启动
idCard.OpenConnection()
}
function readTracks() { //读取
idCard.ReadTracks(0)
}
function ejectCard() { //退卡
idCard.EjectCard(1000)
}
function CloseConnection() { //关闭
idCard.CloseConnection()
}
</script>
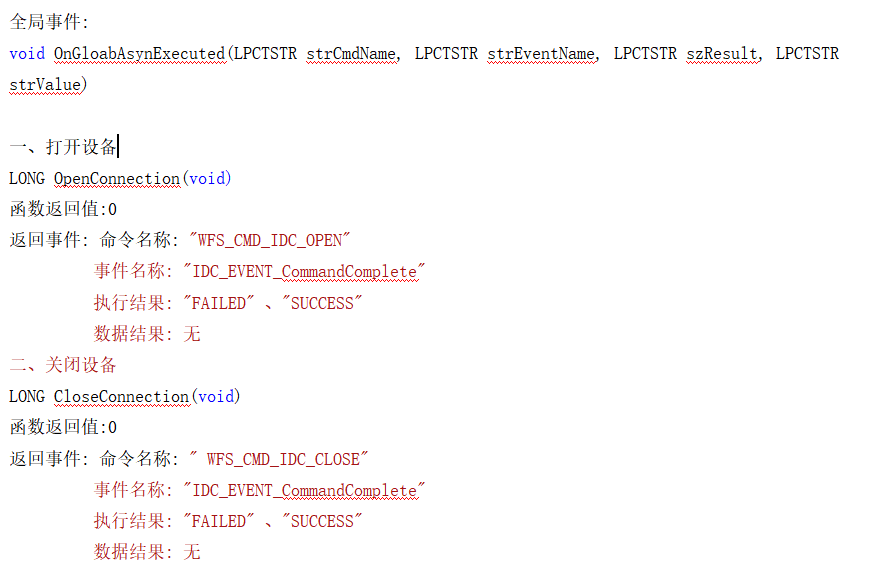
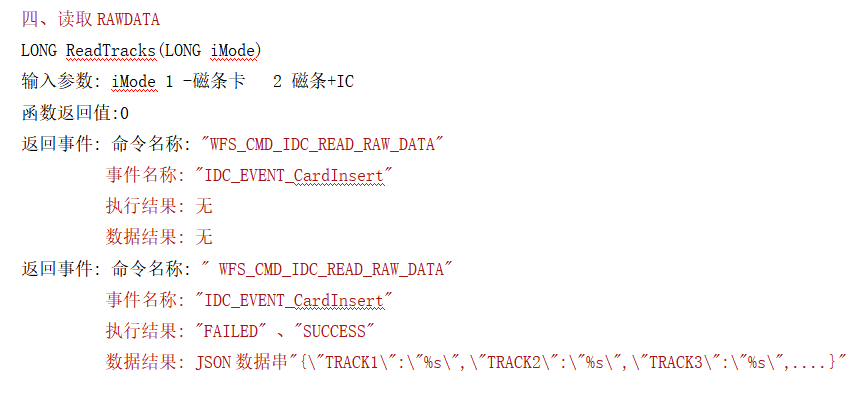
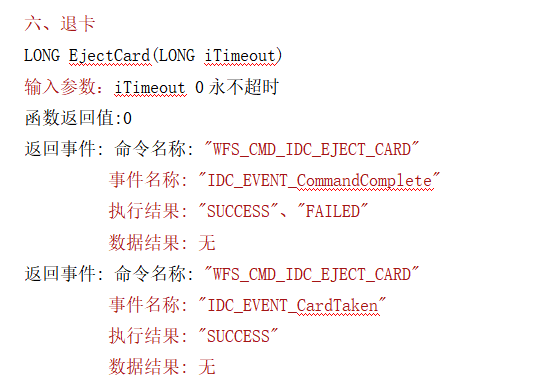
这是事件



要获取OCX中的数据需要使用JavaScript与ActiveX控件之间的通信机制。具体来说,您需要首先在客户端上安装OCX控件,并在HTML页面中嵌入该控件。
为了从OCX控件中获取数据,需要调用控件的方法,并将数据作为参数传递给JavaScript函数。一般情况下,可以通过控件的文档或手册了解如何在JavaScript中调用控件的方法和传递参数。
以下是一个简单的示例代码,展示了如何在JavaScript中调用OCX控件的方法并获取数据:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Getting Data from OCX Control</title>
<script type="text/javascript">
// 定义JavaScript函数,用于从OCX控件中获取数据
function getDataFromOcx(data) {
alert("获取到的数据:" + data);
}
</script>
</head>
<body>
<!-- 嵌入OCX控件 -->
<object id="myOcx" classid="clsid:XXX..." codebase="XXX...">
<!-- 控件相关属性 -->
</object>
<script type="text/javascript">
// 调用OCX控件的方法,并将数据传递给getDataFromOcx函数
var myOcx = document.getElementById("myOcx");
var data = myOcx.getData(); // 假设OCX控件有一个名为getData的方法,用于获取数据
getDataFromOcx(data);
</script>
</body>
</html>
在上面的示例代码中,首先定义了一个名为getDataFromOcx的JavaScript函数,用于从OCX控件中获取数据。然后,在页面中嵌入了一个ID为myOcx的OCX控件,并在JavaScript中调用了该控件的getData()方法获取数据,将数据作为参数传递给getDataFromOcx函数,并在该函数内部进行处理。
在实际开发中,需要根据具体情况来调用OCX控件的方法和处理返回的数据。同时,在使用ActiveX控件时,请注意安全性问题,确保控件来源可靠,并避免潜在的安全风险。