本人后台人员,对于问题描述不清楚直接上代码:
在vue的mian.js中:
```import axios from 'axios'
Vue.config.productionTip = false
/* page请求的根路径 */
axios.defaults.baseUrl = 'http://127.0.0.1:8081/admin/'
Vue.prototype.$http = axios
在做登录的地方:
methods: {
/* restLoginForm () {
/!* 重置登录表单 !/
this.$refs.loginRef.resetFields()
},/
valLoginFrom () {
this.$refs.loginRef.validate(async (valid) => {
if (!valid) {
console.log(this)
const result = await this.$http.post('login', this.loginForm)
console.log(result)
}
})
}
}
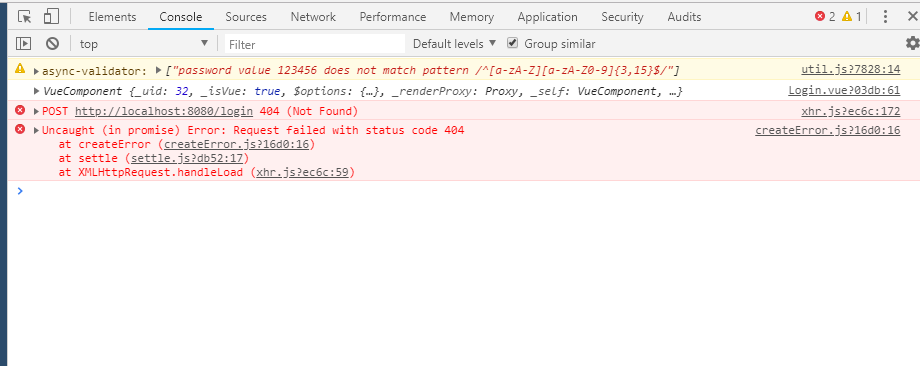
在浏览器中:
希望哪位高手能够帮一下我,实在是不懂,谢谢了
axios.defaults.baseUrl = 'http://127.0.0.1:8081/admin/' 改成
axios.defaults.baseURL = 'http://127.0.0.1:8081/admin/'
baseUrl 改成 baseURL
baseURL 不是 baseURI 你编辑有问题!!!!
你要是改请求地址,在代理服务器修改 vue.config.js文件
这里写你调用接口的基础路径,来解决跨域,如果设置了代理,那你本地开发环境的axios的baseUrl要写为 '' ,即空字符串
devServer: {
proxy: 'localhost:3000'
}