mpvue使用vant-weapp的下拉菜单遇到问题

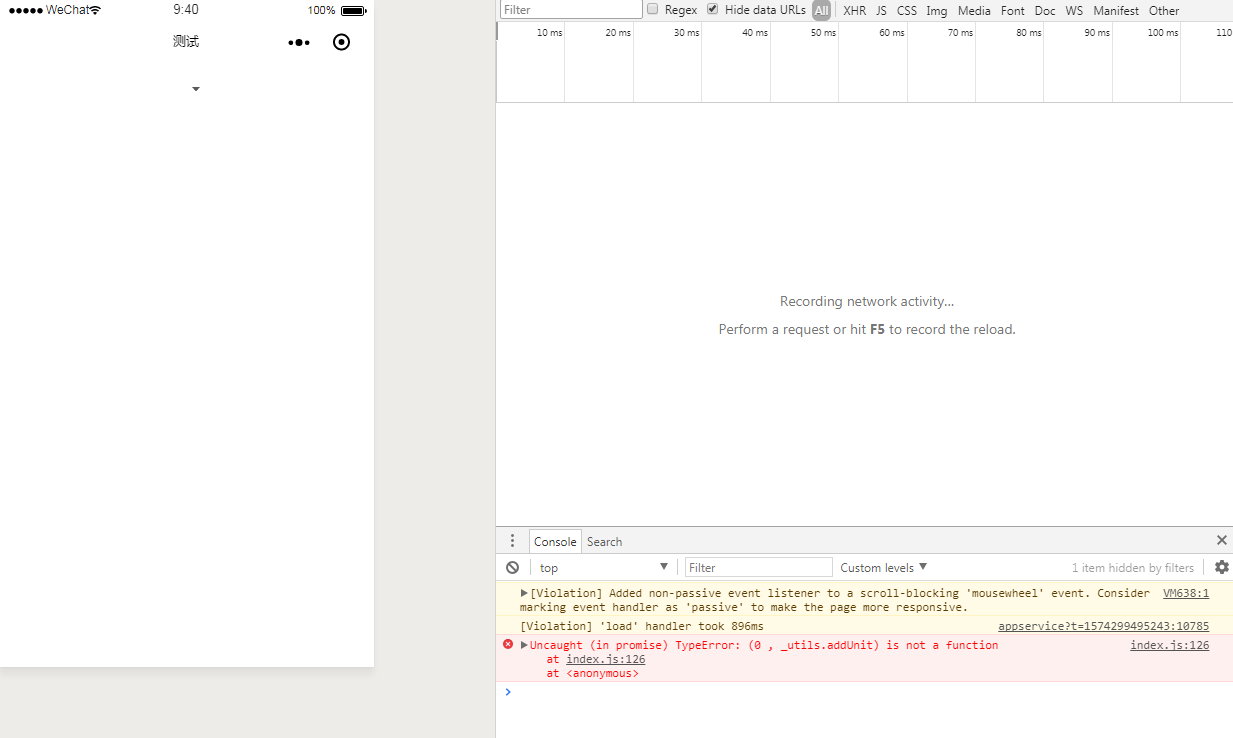
在我的页面需要用到vant-weapp的下拉菜单,将vant-weapp的示例代码复制到页面中,可惜没有显示内容,当我点击下拉菜单的时候控制台报错。以下是我的代码片段,希望能有大佬帮忙解答,谢谢!
<template>
<div class="main">
<van-dropdown-menu>
<van-dropdown-item v-model="value1" :options="option1" />
</van-dropdown-menu>
</div>
</template>
<script>
import card from "@/components/card";
export default {
components: {
card
},
data() {
return {
option1: [
{ text: "全部商品", value: 0 },
{ text: "新款商品", value: 1 },
{ text: "活动商品", value: 2 }
],
value1: 0
};
},
};
typeError,value值的类型,或者你定义的下拉菜单的数据解构是否正确
这个问题我昨天刚好碰到,解决了。其实就是vant组件里的那个common文件夹里的utils.js。你的utils.js文件夹没有addUnit这个方法,所以才会报这个错。去github上下一个最新版的vant组件的包,把lib或者dist下的common的utils.j粘过去就好了(要粘有addUnit方法的)
我这儿也把utils.js的内容附上了。
"use strict";
Object.defineProperty(exports, "__esModule", { value: true });
function isDef(value) {
return value !== undefined && value !== null;
}
exports.isDef = isDef;
function isObj(x) {
var type = typeof x;
return x !== null && (type === 'object' || type === 'function');
}
exports.isObj = isObj;
function isNumber(value) {
return /^\d+(\.\d+)?$/.test(value);
}
exports.isNumber = isNumber;
function range(num, min, max) {
return Math.min(Math.max(num, min), max);
}
exports.range = range;
function nextTick(fn) {
setTimeout(function () {
fn();
}, 1000 / 30);
}
exports.nextTick = nextTick;
var systemInfo = null;
function getSystemInfoSync() {
if (systemInfo == null) {
systemInfo = wx.getSystemInfoSync();
}
return systemInfo;
}
exports.getSystemInfoSync = getSystemInfoSync;
function addUnit(value) {
if (!isDef(value)) {
return undefined;
}
value = String(value);
return isNumber(value) ? value + "px" : value;
}
exports.addUnit = addUnit;
有没有效果图