Vue有没有封装的table的列显隐问题

例如我在子组件勾选了父组件中的某些列名,他就会显示,否则不会显示,,并且这是给公共的组件!每有一个组件直接就可实现
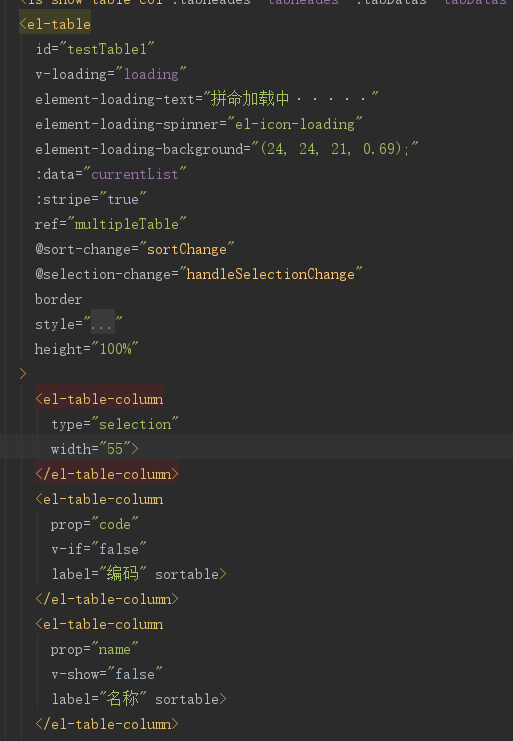
<ifShowTableCol /*传参*/></isShowTableCol>
我封装过一个vue +iview类似的这个功能;今天重新整理了下
https://github.com/guoshanlin/guoguo-framework
你可以借鉴一下
渲染表头的数据采用计算属性,
后台返回的表头数据增加visible属性。
visible通过复选框勾选状态控制。
这样visible变化后引起计算属性的变化,
只需要在计算属性里边加一个过滤筛选就可以了