关于vue使用vue-video-player无法播放视频的问题
vue-video-player正常全局加载后
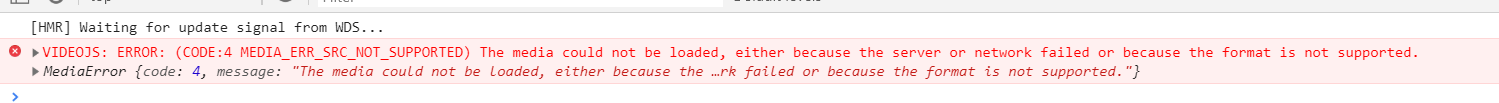
并使用却无法加载本地MP4的视频
本地MP4视频放在同级别目录下
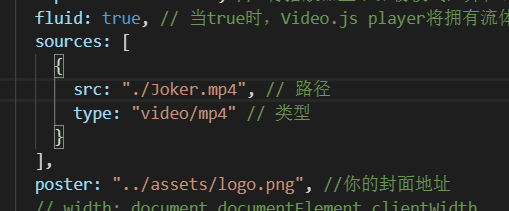
资源路劲配置
浏览器播放MP4视频是可以的
换成其他本地资源路劲也是一样问题
求问怎么解决
写在require里面会有一个问题!! 没办法动态更新视频的src
https://www.cnblogs.com/zr123/p/10660296.html
你引入的是本地资源,要把资源写在“require”方法里。
我也是今天碰到这种情况:
sources: [{
type: "video/mp4",//这里的种类支持很多种:基本视频格式、直播、流媒体等,具体可以参看git网址项目
src: require("../../assets/video/非凡 杰出 不同凡响.mp4") //url地址
}],
poster: require("../../assets/images/胶片bg001.png"), //你的封面地址