vue-preview 和 better-scroll冲突
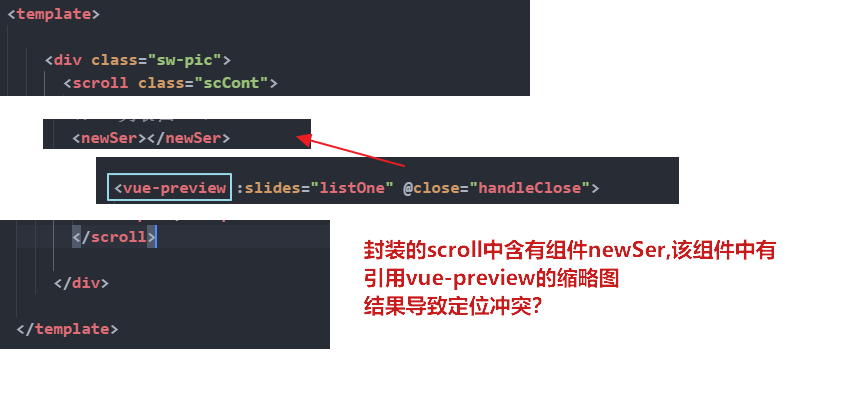
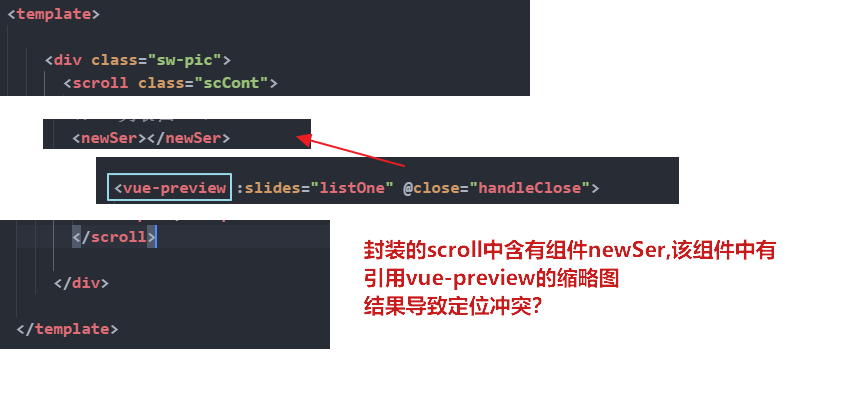
在页面中添加 scroll 包裹后
被包裹的元素中引入了含有 vue-preview 的子组件
结果就发现缩略图在点击放大时
显示的位置会随着屏幕滚动而变动
如下面这个gif图所示

下面是截取图片的内容

有什么办法让这个缩略图放大时位置不动吗?
是不是这两个插件有冲突?
前端小白求解....
点击放大之前,先记录一下屏幕滑动当前的停止位置,放大关闭的时候,设置一下回到当时记录的位置
在页面中添加 scroll 包裹后
被包裹的元素中引入了含有 vue-preview 的子组件
结果就发现缩略图在点击放大时
如下面这个gif图所示

下面是截取图片的内容

有什么办法让这个缩略图放大时位置不动吗?
是不是这两个插件有冲突?
前端小白求解....
点击放大之前,先记录一下屏幕滑动当前的停止位置,放大关闭的时候,设置一下回到当时记录的位置