关于标签嵌套设置父元素固定高度子元素会被放到底层的问题?
#关于标签嵌套设置父元素固定高度子元素会被放到底层的问题?
本来想用jQuery做一个折叠菜单,但是还没开始就遇到问题了。我把几个div作为二级菜单嵌套到一个div里,一开始还没啥问题
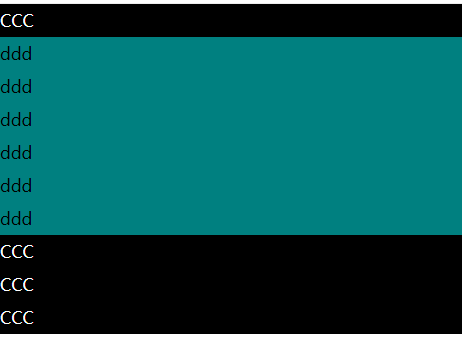
本来是这个样子的:
<style>
.aaa {
height: 20px;
background-color: black;
color: white;
}
.bbb {
background-color: teal;
color:black;
}
</style>
</head>
<body>
<div class="aaa">CCC
<div class="bbb">ddd</div>
<div class="bbb">ddd</div>
<div class="bbb">ddd</div>
<div class="bbb">ddd</div>
<div class="bbb">ddd</div>
<div class="bbb">ddd</div>
</div>
<div class="aaa">CCC</div>
<div class="aaa">CCC</div>
<div class="aaa">CCC</div>
</body>
</html>
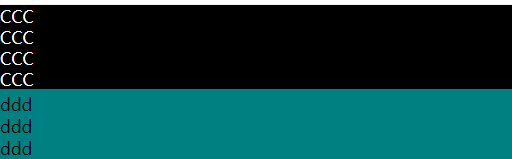
然后给一级div加了固定高度后,就变成这个样子了
二级菜单不再被放到一级div的底下,而是被分为两层被一级div盖住了,后来把一级div的高度改为百分比时又没这个问题了,小白求问这到底是什么原因?
原因是高度不足,一般来讲,第一个一级菜单在页面上占了20像素高度,从21开始就是第二个一级了,你第一个一级菜单所属的二级菜单不是被挤下去了,还是在排版,只是被其他几个一级菜单盖住了。如果你用了浮动,及时清除浮动,如果没有,不要写高度就解决了
元素设置了固定高度后,元素内容过多时只会在文档流之外溢出显示。并不能撑开元素(ie6以前可以),元素在文档流中依然是设置的高度,元素下面的其它元素会与元素溢出的部分重叠显示。
高度改为百分比时又没这个问题了,是因为你设置的百分比并没有生效。元素要设置百分比生效,需要先设置 html, body {height: 100%;}
你可以改为设置min-height即可