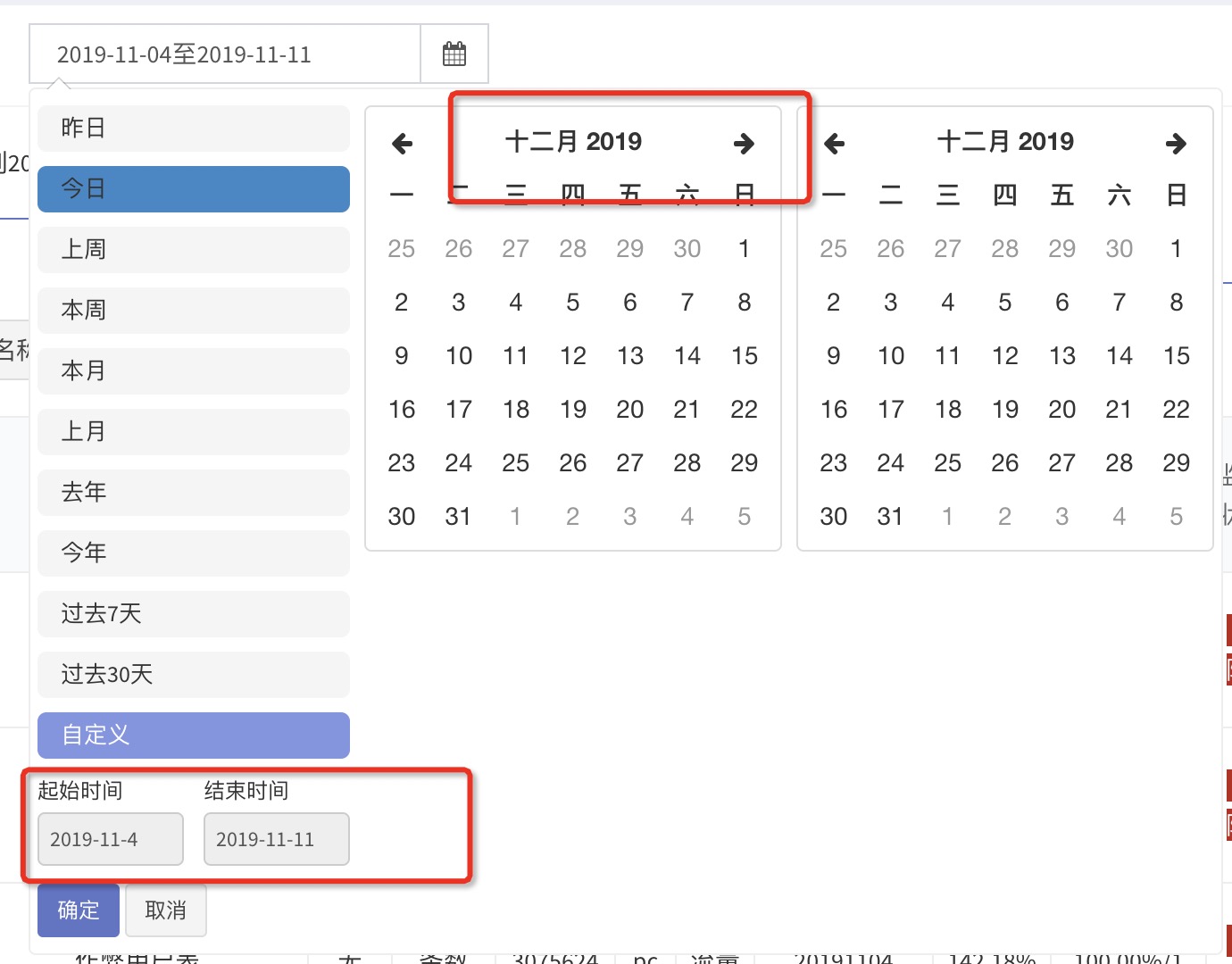
Date Range Picker 自定义时间 为什么不显示当前月呢

Date Range Picker 自定义时间 为什么不显示当前月呢,现在是11月 但是怎么都显示是12月
var locale = {
"format": 'YYYY-MM-DD',
"separator": " 至 ",
"applyLabel": "确定",
"cancelLabel": "取消",
"fromLabel": "起始时间",
needCompare: true,
"showWeekNumbers": true, //是否显示第几周
"toLabel": "结束时间",
"customRangeLabel": "自定义",
"weekLabel": "W",
"daysOfWeek": ["日", "一", "二", "三", "四", "五", "六"],
"monthNames": ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],
"firstDay": 1,
defaultDate: new Date()
};
$('.date_time_range').daterangepicker({
'locale': locale,
ranges: {
'昨日': [moment().subtract(1, 'days'), moment().subtract(1, 'days')],
'今日': [moment(), moment()],
'上周': [getLastWeekStartDate(),getLastWeekEndDate()],
'本周': [getWeekStartDate(), new Date()],
'本月': [moment().startOf('month'), moment().endOf('month')],
'上月': [moment().subtract(1, 'month').startOf('month'), moment().subtract(1, 'month').endOf('month')],
'去年': [moment().subtract(1, 'year').startOf('year'), moment().subtract(1, 'year').endOf('year')],
'今年': [moment().startOf('year'), moment().endOf('year')],
'过去7天': [moment().subtract(6, 'days'), moment()],
'过去30天': [moment().subtract(30, 'days'), moment()]
}
},
function(start, end) {
// $(".daterangepicker .calendar").show();
}
).on('apply.daterangepicker', function(ev, picker) {
$('#startDate').val(picker.startDate.format('YYYYMMDD'));
$('#endDate').val(picker.endDate.format('YYYYMMDD'));
$(".date_time_range").val(picker.startDate.format('YYYY-MM-DD')+" 至 "+picker.endDate.format('YYYY-MM-DD'));
requestData();
});
var date = new Date();
var month = date.getMonth() + 1;
我们平常从date中获取月份都要加1的,可能是这个问题
'locale': locale,去掉引号