Vue项目 引入.sass未后缀名的css文件就报错 怎么解决?
背景:VsCode+Vue
目的:定位问题

https://blog.csdn.net/sinat_37680470/article/details/79929400
导入scss的这个语句:
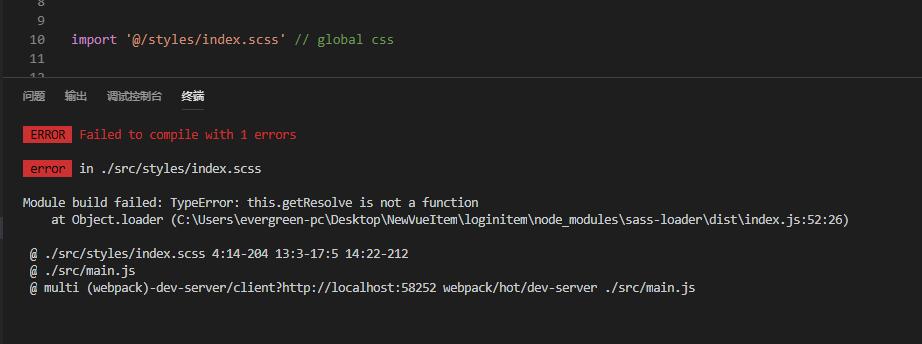
import '@/styles/index.scss'
应该要放到style标签里面:
<style lang="scss">
import '@/styles/index.scss'
</style>
sass文件不容易下载成功,建议多试几次,还有最好用cnpm下