在vue项目里使用axios,很平常的写法,报了个错,研究半天看不到,小白求教
这是script部分
export default {
name: "user_management",
data() {
return {
user: [],
proCateList:[],
total:0,
loading:true
};
},
created() {
this.getProCateList()
axios({
url: "api/main/system/user/show",
method: "get"
})
.then(resp => {
this.user = resp.data.list;
console.log(this.user);
})
.catch(er => {
console.log(er);
});
}
方法调用截全,在你截图中的axios执行之前不是还调用了一个方法吗?
排查问题:
1.console.log输出一下你axios每一步的步骤,看看错误的位置在哪
2.你的getProCateList方法也需要问题排查
3.去掉catch分支,有问题浏览器会爆红
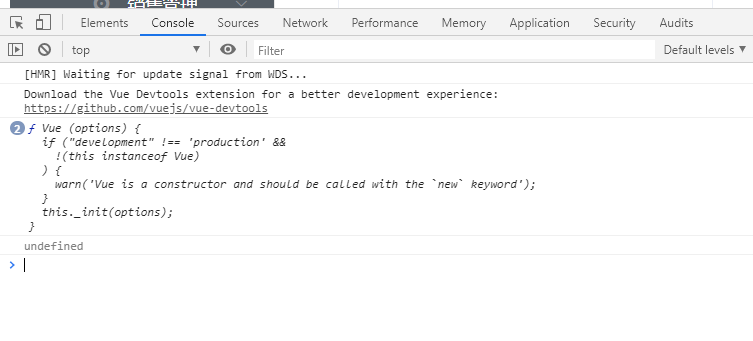
4.看到你控制台的输出有undefined,所以猜测是getProCateLis方法抛的错,而你的this.user是undefined,
所以,按照排查步骤排查一下,看看具体在哪步出的错误