从下拉列表中选择多个值
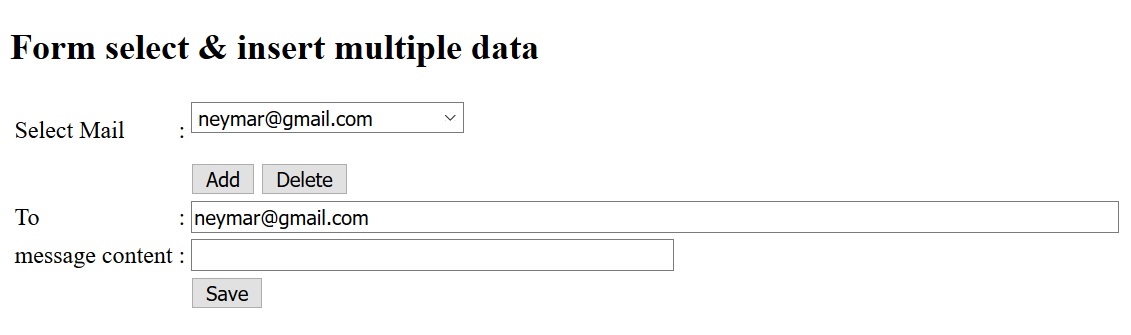
How to select multiple value from drop down list?, when the value is selected it will no longer be available in the drop down menu.
[ ]
]
I want can be able to select multiple email addresses at once by pressing the add button where I want to show with a comma separator, so when we choose an email address through the drop down list it will automatically be displayed in the input field 'To' such as: neymar@gmail.com, ronaldo@gmail.com, messi@gmail.com then the user can also delete the last email in the input by pressing the delete button,
You must concat value of selectBox to previous value and replace it to your inputBox.
var prv_val,f_val;
$('#test').change(function() {
var new_val = $(this).val();
if(new_val != ""){
prv_val = $('#target_input').val();
if(prv_val != ""){
f_val = prv_val + "," + new_val;
}
else {
f_val = new_val;
}
$('#target_input').val(f_val);
}
});#target_input {
display: block;
height: 30px;
margin-top: 20px;
width : 100%;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<select id='test'>
<option value=""></option>
<option value="one@gamil.com">one@gamil.com</option>
<option value="two@gamil.com">two@gamil.com</option>
<option value="three@gamil.com">three@gamil.com</option>
</select>
<input value="" id='target_input'></div>
For multiple selection create a list box if you are using asp.net control.
If you are using HTML add multiple attribute.
Follow this link
Hold down the Ctrl (windows) / Command (Mac) button to select multiple options. Use multiple attribute inside your select tag.
<form action="/action_page.php">
<select name="cars" multiple>
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
<input type="submit">
</form>