前端js 如何实现将一个轮盘旋转随机的角度?
##前端js 如何实现将一个轮盘旋转随机的角度?
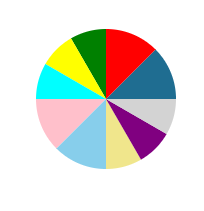
问题描述:我想要做一个圆盘,如下图: ,每个切片角度对应不同的值。想做出像抽奖一样的效果。随机角度旋转,最后选出对应切片的编号。如图中有10个切片,则选出10个编号。
,每个切片角度对应不同的值。想做出像抽奖一样的效果。随机角度旋转,最后选出对应切片的编号。如图中有10个切片,则选出10个编号。
###请问如何实现这种效果,如果可以给出详细的思路就更好了。提前谢谢大家!
前不久做了你这个事儿
方案1 使用canvas绘制
方案2 通过css3转换
方案1 核心代码
const canvas = document.getElementById("canvas");
const context = canvas.getContext("2d");
// 若要顺时针旋转60度 先将画布逆时针旋转60度,绘制以后在转回到原始位置
const deg = 60;
context.rotate(-deg * Math.PI / 180);
context.drawImage(img, 0, 0 , width, width, cwidth,cwidth); //
context.rotate(deg * Math.PI / 180);
方案2 核心代码
transform:rotate(60deg);