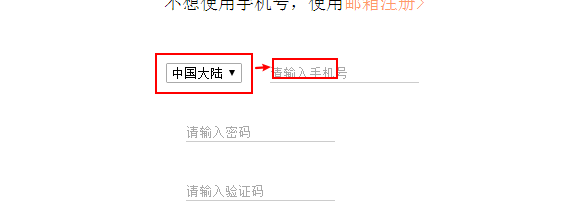
小白问个问题 怎么把下拉框放到输入框上

小白问个问题 怎么把下拉框放到输入框上
只能看起来像放上去了,应该不能像你说的那样,真的放进input框,如果你是想拼接国际号,那只有js拼接了
有一种插件,jquery.combo.select.js 既可以输入也可以下拉选择,可以看看。
第一步:引入css
<link rel="stylesheet" href="<%=basePath%>/js/jqueryui/jquerychoose/combo.select.css"/>
页面:
<select class="selectpicker show-tick form-control nationName-select" id="nation" name="nation">
</select>
引入js:
<script type="text/javascript" src="<%=basePath %>/js/jqueryui/jquerychoose/jquery.combo.select.js"></script>
这样的你可以把他俩放在一个div中,加相对定位,输入框写成占满宽度的,并设置padding使左面空出来下拉框的空间,然后下拉框加个绝对定位,覆盖到输入框左面的留白就实现了