关于Vue, mixin全局混入destory,一个Vue实例的destory生命周期被多次执行
# mixin.js
export default {
install (Vue) {
Vue.mixin({
mounted () {
if (window.history && window.history.pushState) {
history.pushState(null, null, document.URL)
window.addEventListener('popstate', this.funBack, false)
}
},
destroyed () {
let currentRt = this.$router.currentRoute.name
console.log('destroyed currentRouter = ', currentRt)
window.removeEventListener('popstate', this.funBack, false)
}
})
}
}
main.js
import Minxin from './components/js/Minxin'
......
Vue.use(Minxin)
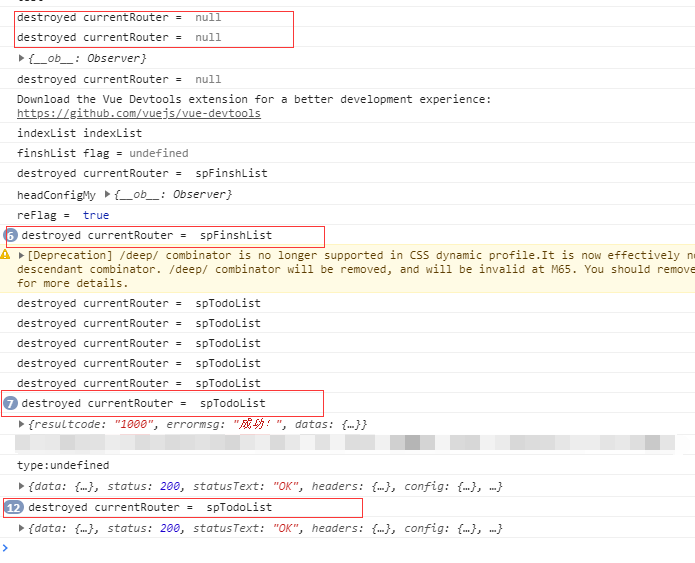
执行结果

我怀疑你有多个组件,所以才会执行多次,你试一下吧console.log打印的currentRt换成this,看看this是不是相同的对象
https://blog.csdn.net/will4906/article/details/82586587?utm_source=blogxgwz5