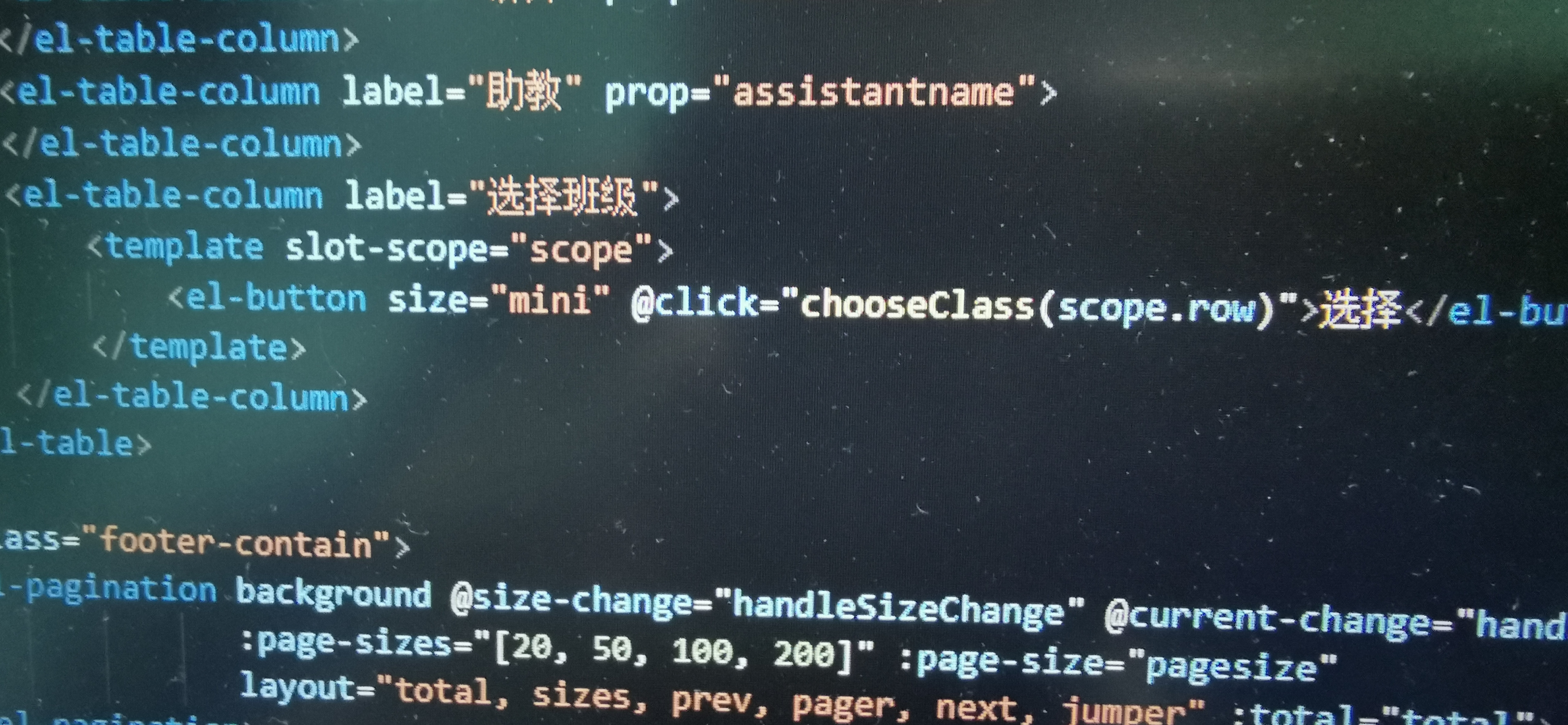
vue里的组件之间传值,用query传回来 渲染对应的input


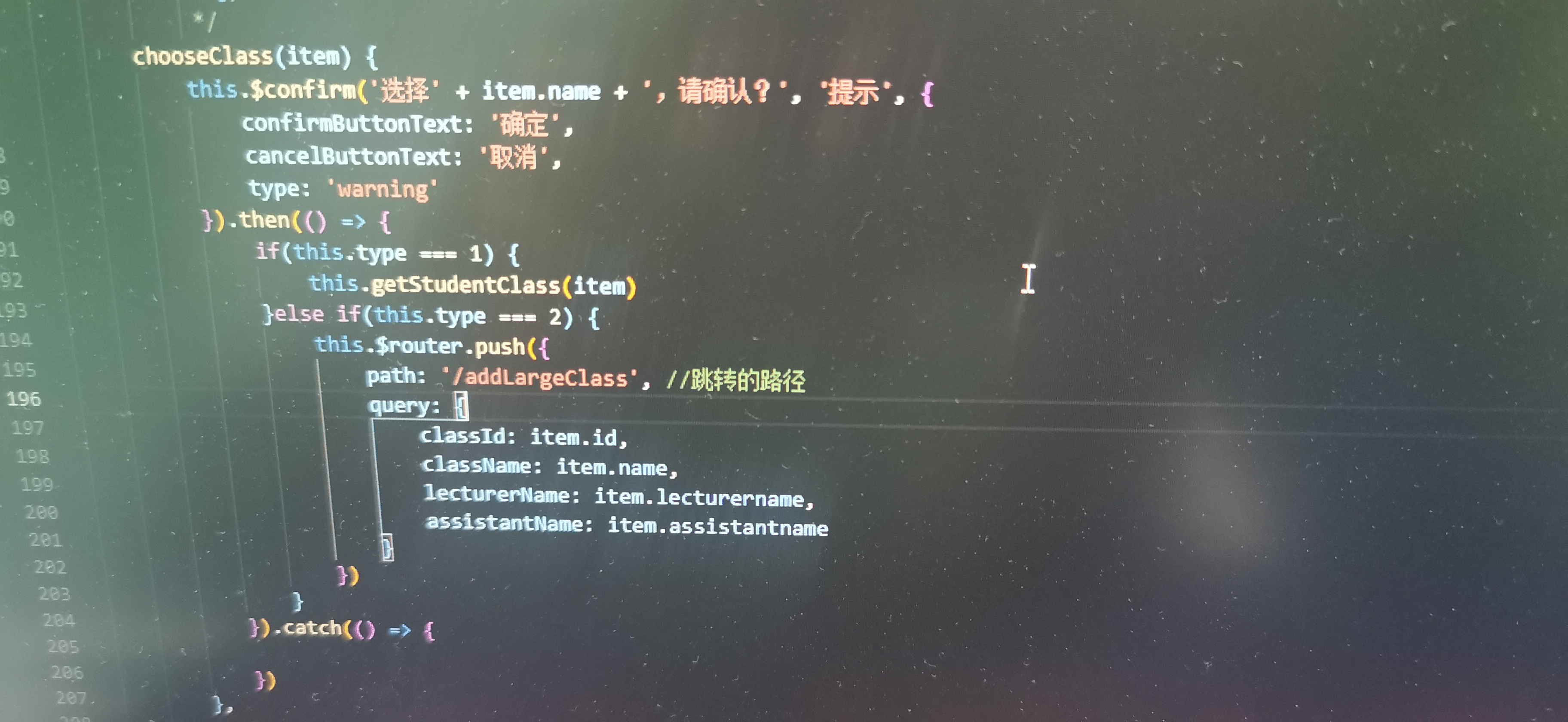
这两张图片是组件chooseClass的,问题点击确定以后要把
query: {
classId: item.id,
className: item.name,
lecturerName: item.lecturername,
assistantName: item.assistantname
};
这个传入到组件addLargeClass组件里,并且跳转到这个页面,重新渲染input,现在是点击确定不管事,addLargeClass组件里JS部分怎么写?
点击确定不管用(这个是不跳转吗)是因为你的confirm控制跳转流程的问题把,至于数据传递到下一个组件里面之后可以在created生命周期里面接收(this.$route.query.属性名),然后给对应的属性赋值,页面就可以正常显示了
你的router和的部分代码贴一下
你的代码写法没有问题,点击确定不管用的话,就是没有走你的条件语句,优先考虑你的this.type === 1 和 this.type === 2 都不为true
你可以先console.log 一下这两个if的值,我感觉是你的this.type 绑定的值是一个字符串,当你用=== 的时候会判false导致你的代码不执行。
如果不是这个问题,你就需要贴你完整的代码了,至少把你两个页面的代码贴一下。不要拍照了。cv多舒服