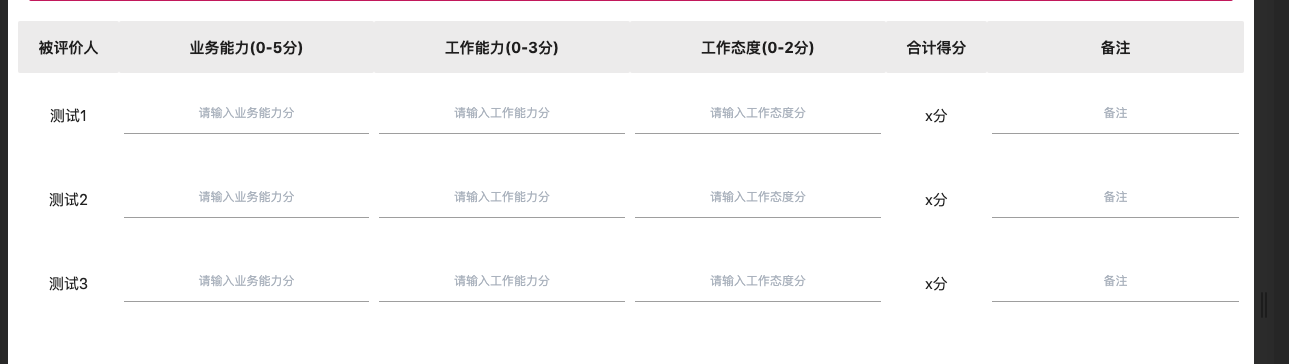
请问如何把单独把每个input取到值 然后加起来放到总分处?
人员较多所以 input是循环出来的 不知道怎么能通过name单独拿到对应每个人的3个分数进行相加。

function getSunyw(ind){
var score1 = document.getElementById("table_test").getElementsByTagName("tr")[ind].getElementsByTagName("input")[0].value;
document.getElementById("table_test").getElementsByTagName("tr")[ind].getElementsByTagName("td")[4].getElementsByTagName("span")[0].innerText = score1 +"分";
console.log(score1);
}
function getSungz(ind){
var score2 = document.getElementById("table_test").getElementsByTagName("tr")[ind].getElementsByTagName("input")[1].value;
document.getElementById("table_test").getElementsByTagName("tr")[ind].getElementsByTagName("td")[4].getElementsByTagName("span")[0].innerText =score2 +"分";
console.log(score2);
}
function getSuntd(ind){
var score3 = document.getElementById("table_test").getElementsByTagName("tr")[ind].getElementsByTagName("input")[2].value;
document.getElementById("table_test").getElementsByTagName("tr")[ind].getElementsByTagName("td")[4].getElementsByTagName("span")[0].innerText = score3 +"分";
console.log(score3);
}
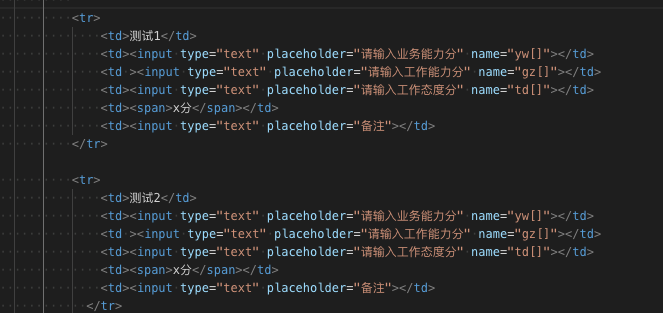
<tr>
<td>测试1</td>
<td><input type="text" placeholder="请输入业务能力分" name="yw[]" onchange="getSunyw(1)"></td>
<td><input type="text" placeholder="请输入工作能力分" name="gz[]" onchange="getSungz(1)"></td>
<td><input type="text" placeholder="请输入工作态度分" name="td[]" onchange="getSuntd(1)"></td>
<td><span></span></td>
<td><input type="text" placeholder="备注"></td>
</tr>
<tr>
<td>测试2</td>
<td><input type="text" placeholder="请输入业务能力分" name="yw[]" onchange="getSunyw(2)"></td>
<td><input type="text" placeholder="请输入工作能力分" name="gz[]" onchange="getSungz(2)"></td>
<td><input type="text" placeholder="请输入工作态度分" name="td[]" onchange="getSuntd(2)"></td>
<td><span></span></td>
<td><input type="text" placeholder="备注"></td>
</tr>
给单项input添加onchange事件,用jquery的话就$(this).parents("tr").find("input[name='ye[]']").val()这样逐次获取三个输入框的值并相加,需要的话也可以parseInt()一下,
最后$(this).parents("tr").find("span").text(sum +"分")就能实现了,原生js的话找节点费劲些,用类似document.getElementsByTagName(name)[ind].value方法获取,建议加个ID,会省不少事,最后document...(合分的那块).innerText=sum + "分"
HTML:
<table id ="table">
<tr><th>这行是表头</th></tr>
<tr><td><input onchange="getSun(1);">这行是分值</td></tr>
<tr><td>这行是分值</td></tr>
</table>
JS:
function getSumyw(ind){
var score1 = document.getElementById("table_test").getElementsByTagName("tr")[ind].getElementsByTagName("input")[0].value;
var score2 = document.getElementById("table_test").getElementsByTagName("tr")[ind].getElementsByTagName("input")[1].value;
var score3 = document.getElementById("table_test").getElementsByTagName("tr")[ind].getElementsByTagName("input")[2].value;
(!score1)?0:score1;
(!score2)?0:score2;
(!score3)?0:score3;
var sum = score1 + score2 +score3;
document.getElementById("table_test").getElementsByTagName("tr")[ind].getElementsByTagName("td")[4].getElementsByTagName("span")[0].innerText = sum +"分";
console.log(score1);
}
jquery获取对应name相应兄弟节点的值相加即可
会用vue吗? 用vue来绑定数据, 修改了前面input, 总分就自动计算了;
或者用原生JS写的话, 记得用change事件, 或者onblur事件, 总分才能动态
遍历表格每一行,获取值相加,js直接给总分赋值