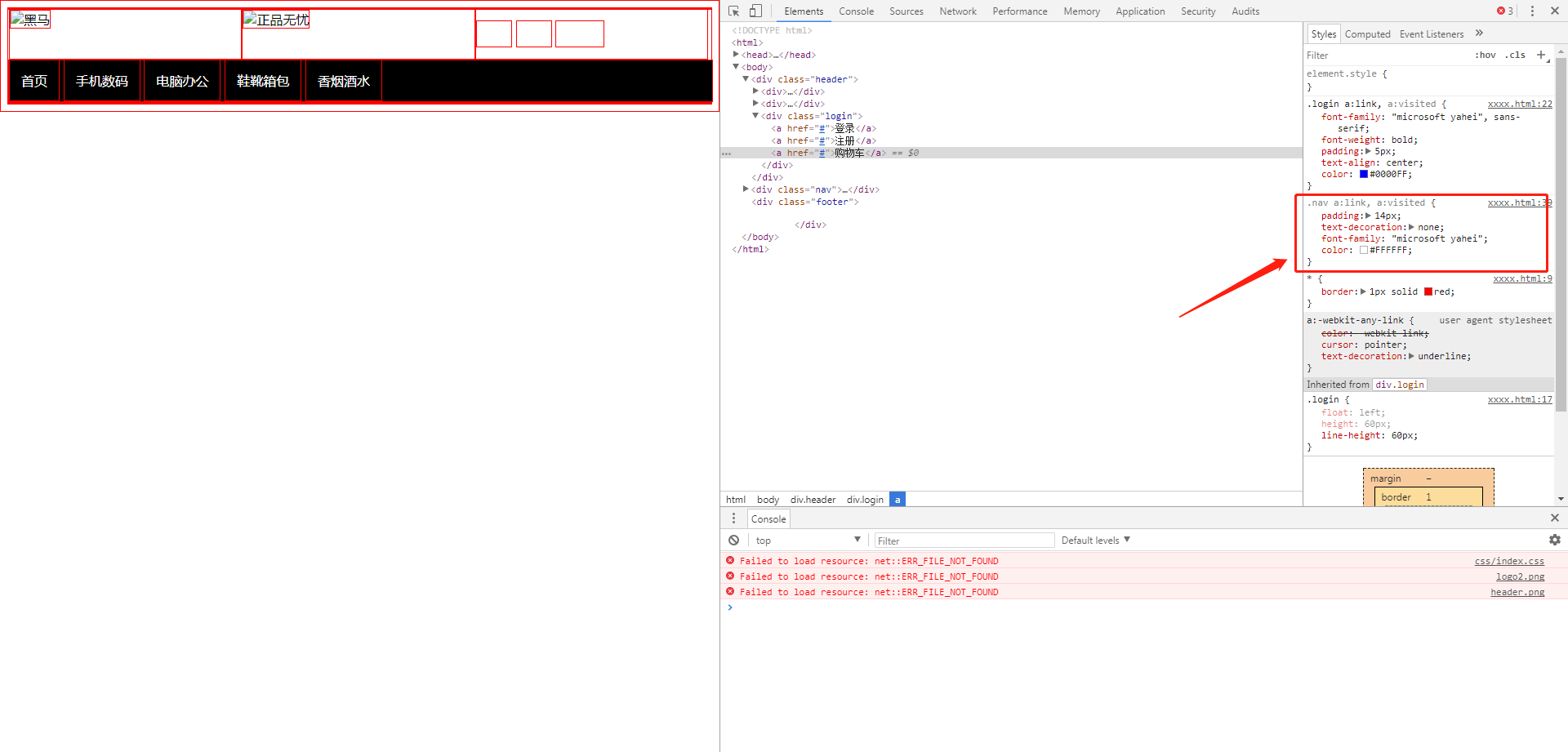
CSS中两个不同类名的div元素的color属性为什么会互相影响?
login类中的a元素的color属性总是随着nav类中的a元素的color属性变化,这是为什么?如何修改?
/*CSS 文件*/
*{
border: 1px solid red;
}
.header div{
float: left;
width: 33%;
height: 60px;
}
.login{
float: left;
height: 60px;
line-height: 60px;
}
.login a:link, a:visited{
font-family: "microsoft yahei", sans-serif;
font-weight: bold;
padding: 5px;
text-align: center;
color: #0000FF;
}
.login a:hover, a:active{
background-color: #FF0000;
}
.nav{
float: left;
width: 100%;
height: 50px;
background-color: #000000;
line-height: 50px;
}
.nav a:link, a:visited{
padding: 14px;
text-decoration: none;
font-family: "microsoft yahei";
color: #FFFFFF;
}
.nav a:hover, a:active{
background-color:#FF0000;
}
.footer{
clear: both;
}
<!--html文件--!>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>黑马商城</title>
<link rel="stylesheet" type="text/css" href="css/index.css"/>
</head>
<!--
1.header
2.nav
3.banner
4.content_new
5.content_hot
6.footer
-->
<body>
<div class="header">
<div>
<img src="img/icon/logo2.png" alt="黑马">
</div>
<div>
<img src="img/icon/header.png" alt="正品无忧">
</div>
<div class="login">
<a href="#">登录</a>
<a href="#">注册</a>
<a href="#">购物车</a>
</div>
</div>
<div class="nav">
<a href="#">首页</a>
<a href="#">手机数码</a>
<a href="#">电脑办公</a>
<a href="#">鞋靴箱包</a>
<a href="#">香烟酒水</a>
</div>
<div class="footer">
</div>
</body>
</html>
.nav a:link, a:visited意思是:
.nav中的a标签的link伪类 和 a标签的visited伪类。所以此时的a标签的visited并不一定是在.nav中。
然后以为css是从上到下、从右到左编译,所以如果不考虑优先级,上面的颜色会被下面替换。
解决的问题也简单:.nav a:link, .nav a:visited
他们两个的颜色本来就是不一样的啊,一个是蓝色一个是白色
.login a:link, a:visited{
font-family: "microsoft yahei", sans-serif;
font-weight: bold;
padding: 5px;
text-align: center;
color: #FF00FF;
}
.login a:hover, a:active{
background-color: #000000;
}
这个a:visited影响到了,点过链接之后就变成白色的了
就近原则,最近的覆盖之前的
.login a:link, a:visited
选择器中 , 是并列写法;
上面的写法相当于
.login a:link{
}
a:visited{
}
另外多个同级别选择器后加载的会覆盖先加载的。
p{ /* 先加载 */
color: red;
}
p{ /* 后加载 */
color: bule; /* p 的color 将会是 bule */
}