js实现点击栏目自动置顶

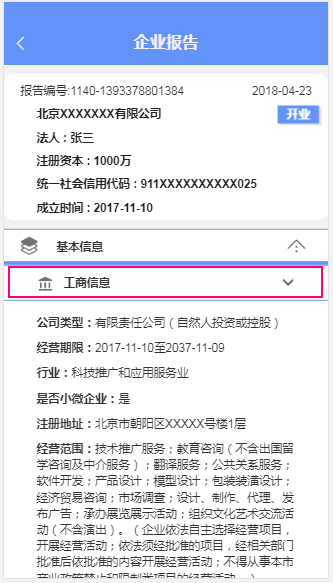
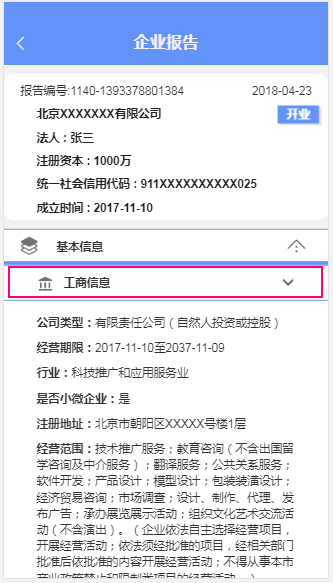
如图怎样实现点击“工商信息”时,让该类别自动定位到头部
要看你现有的html的层次关系,思路就是用jquery,将选中的(工商信息)整体的那个div,从当前文档中删除,append到基本信息下面第一个的位置上。
点击调整样式也可以,用相对定位和绝对定位就可以实现啦
你的这几个基本信息,工商信息,用的应该是ul吧,你可以试一下用ol,ol是有序的,你点击的时候修改次序就可以了

如图怎样实现点击“工商信息”时,让该类别自动定位到头部
要看你现有的html的层次关系,思路就是用jquery,将选中的(工商信息)整体的那个div,从当前文档中删除,append到基本信息下面第一个的位置上。
点击调整样式也可以,用相对定位和绝对定位就可以实现啦
你的这几个基本信息,工商信息,用的应该是ul吧,你可以试一下用ol,ol是有序的,你点击的时候修改次序就可以了