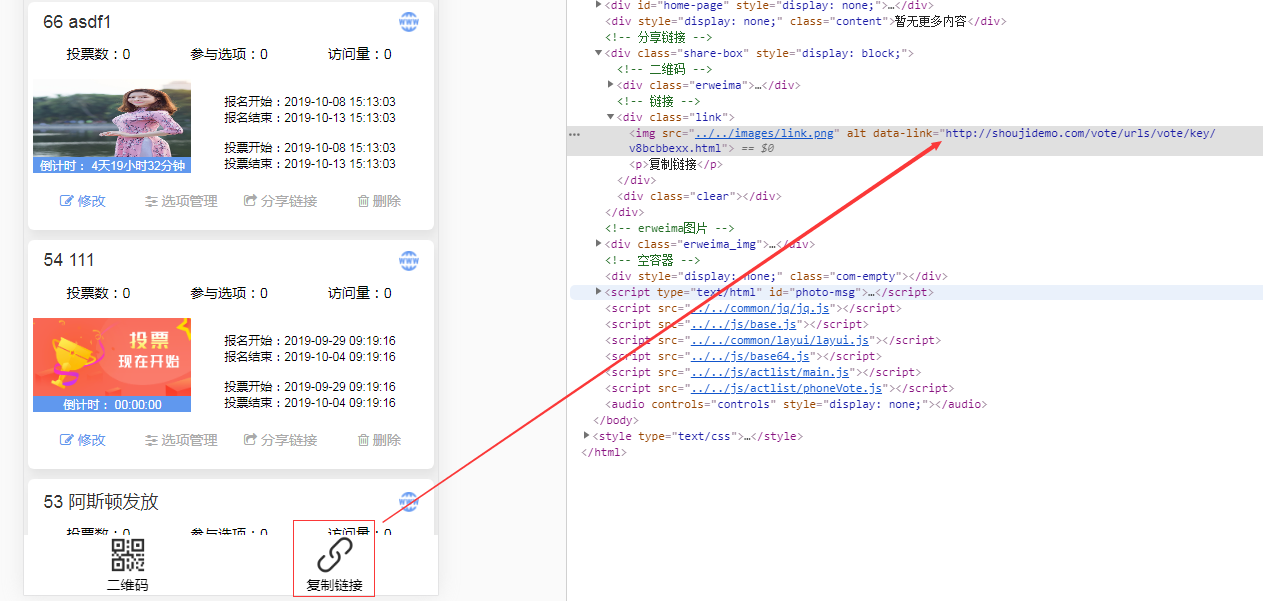
点击图片实现链接复制

点击图片实现复制链接
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Js复制代码</title>
</head>
<script type="text/javascript" src="jquery-1.11.0.js" ></script>
<body>
<p>
<img alt id="img" src='https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1564742106468&di=67e220989e9b6fcac40ec527546897f8&imgtype=0&src=http%3A%2F%2Fp8.qhimg.com%2Ft019d1ab5fe093e11a1.jpg%3Fsize%3D640x640'
data-link="www.baidu.com" style="width: 100px; height: 100px;"/>
<script>
$(function(){
$("#img").on('click',function(){
let link=$("#img").data("link");
let createInput = document.createElement('input');
createInput.value = link;
document.body.appendChild(createInput);
createInput.select(); // 选择对象
document.execCommand("Copy"); // 执行浏览器复制命令
createInput.className = 'createInput';
createInput.style.display='none';
})
})
</script>
</body>
</html>
https://blog.csdn.net/weixin_34221276/article/details/90937480