使用bootstrap插件fileinput,发现js代码完全失效,怎么搞,各位大佬
最近要用到fileinput 来上传图片,但是看着官方文档搞都完全不行。
js、css都引入了,不知咋搞
<!-- Bootstrap -->
<link href="css/bootstrap.css" rel="stylesheet">
<link href="css/fileinput.css" media="all"rel="stylesheet" type="text/css" />
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="js/fileinput.js"type="text/javascript"></script>
<script src="js/fileinput_locale_zh.js"></script>
<script src="js/bootstrap.js"></script>
html代码:
label class="control-label">Select File</label>
<input id="input-b5" name="input-b5[]" type="file" multiple>
<script>
$(document).ready(function() {
$("#input-b5").fileinput({showCaption: false, dropZoneEnabled: false});
});
</script>
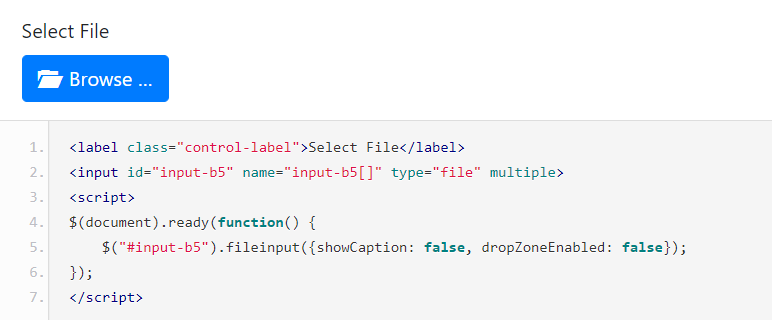
官方效果:

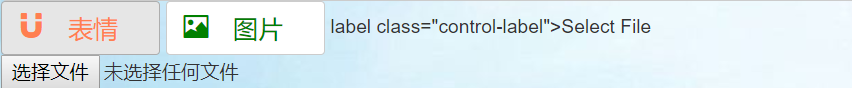
我的效果:

怎么搞,各位大佬
F12看看网络请求,css 资源是否正确访问到了。