ajax方式如何把多个对象传到后台?
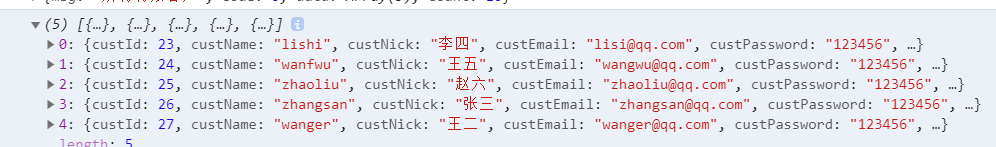
通过多选已经把数据都得到了
想通过ajax方式把数据传递到后台,然后批量删除
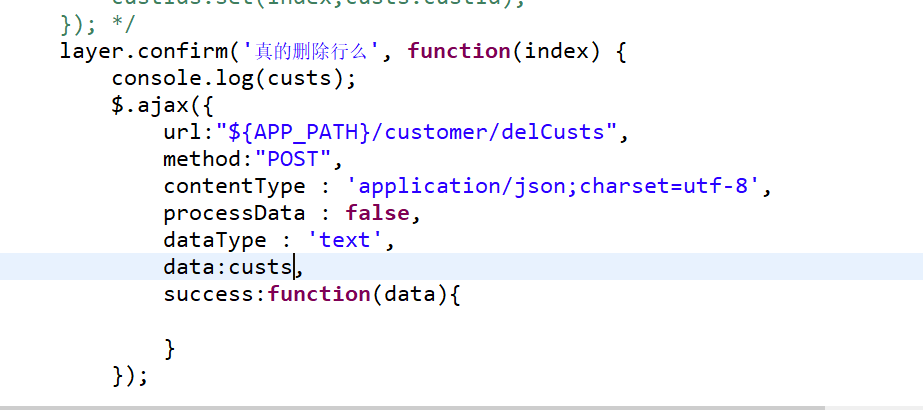
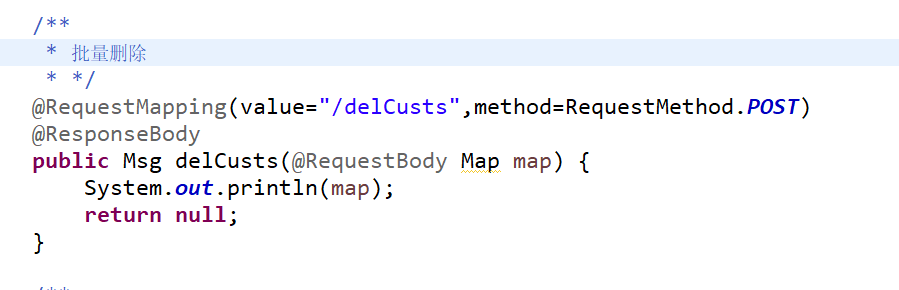
前后台代码应该怎么样传递

使用序列化工具,传递这个复杂参数,data 那一项用这样的处理:
$.ajax({
type : 'post',
contentType: "application/json",//必须指定,否则会报415错误
dataType : 'json',
url : encodeUri,
data : JSON.stringify(data),//序列化复杂对象
success : function(data) {
},
error : function(XMLHttpRequest, textStatus, errorThrown) {
}
});
既然你有多个对象,完全可以再构造一个对象,把它们作为这个对象的一个成员(数组的类型),都装进去,之后问题又变成json传1个对象,你就会了。
不是应该把id获得出来,然后合并成为一个数组告知后台更加方便简洁吗