js块
<script>
import Header from '@/components/Header'
export default {
name:'catalog',
components: {
Header
},
data(){
return {
blogList:[]
}
},
mounted(){
this.axios.get('/api/writer/getBlogList').then((res)=>{
var status=res.data.status
if(status===0){
console.log('获取成功')
}
else{
console.log('获取失败')
}
})
}
}
</script>
配置
module.exports={
devServer:{
open: process.platform === 'vue',
proxy:{
'/api':{
target:'http://localhost:3000',
changeOrigin:true
}
}
}
}
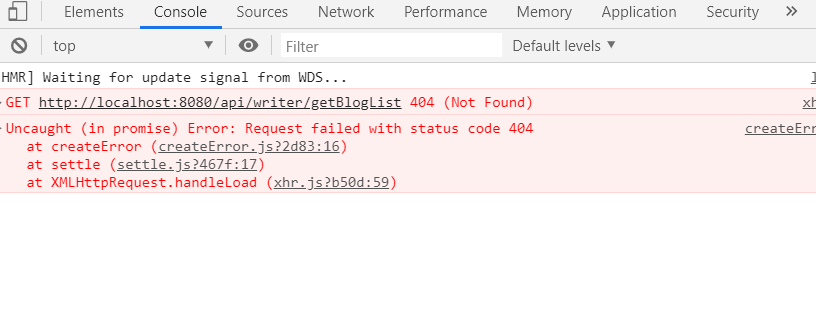
报错图

http://localhost:8080/api/writer/getBlogList地址不存在吧,下面的localhost:3000改成http://localhost:8080试试。
你的Api地址的域名和对应的端口号都对了么,都对了再检查下后台代码呗