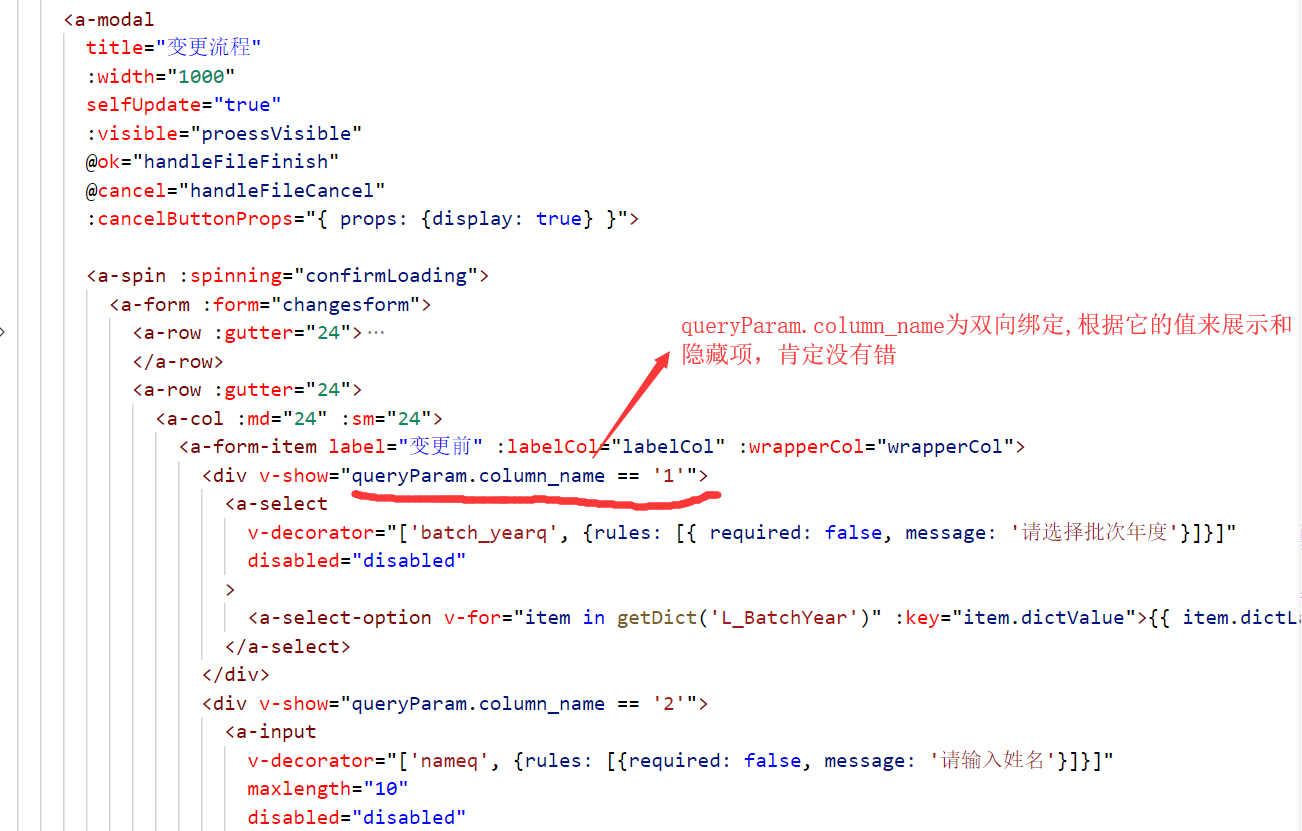
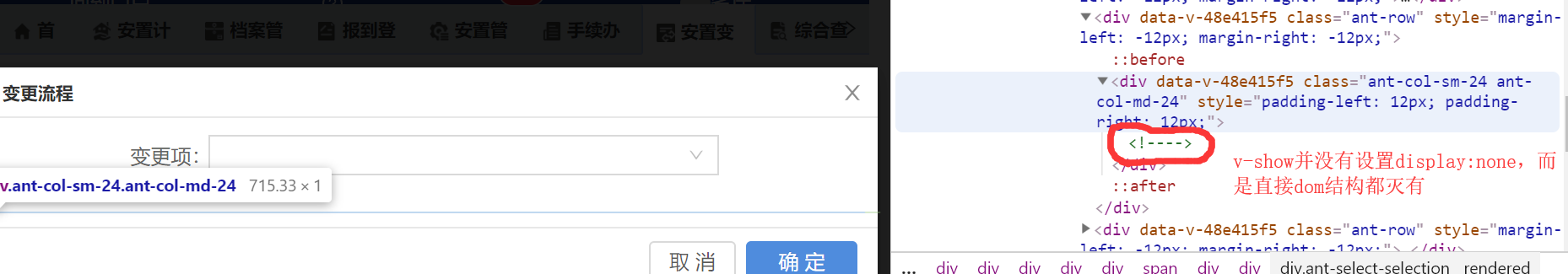
Vue ant Design 在modal中使用form时,默认v-show无法渲染dom,并报错 value undefined
https://blog.csdn.net/weixin_34387284/article/details/91385341
我这边是没有问题的,可以试试把 :value="child.value" 加上
<a-select-option v-for="child in nodeGroupList"
:key="child.value">{{child.label}}</a-select-option>