vue3+vue/cli4生产环境不打包资源包
需求:我的需求是在vue3+vue/cli4中开发环境用本地资源包,在生产环境使用外部cdn。现在遇到的问题是vue2+vue/cli3中这样配置是可以达到需求的,但是vue3中还是打包到了资源包代码。
配置:
<% if(process.env.NODE_ENV === "production") { %>
<script src="https://www.xxxx.cn/js/vue@3.js"></script>
<script src="https://www.xxxx.cn/js/vant@3.min.js"></script>
<% } %>
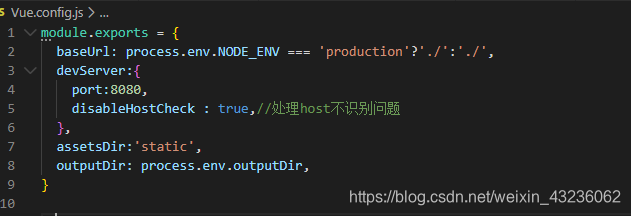
vue.config.js
// 在生产环境下将 Vue、Vant配置为外部依赖项
chainWebpack: config => {
if (process.env.NODE_ENV === 'production') {
config.externals({
vue: 'Vue',
vant: 'vant'
});
}
}
业务代码引入的组件
import { onMounted, ref, provide } from 'vue'
import {
Image as VanImage,
Popup,
Form,
Field,
CellGroup,
Toast,
Dialog
} from 'vant'
export default {
name: 'index',
components: {
[Popup.name]: Popup,
[VanImage.name]: VanImage,
[Form.name]: Form,
[Field.name]: Field,
[CellGroup.name]: CellGroup,
[Toast.name]: Toast,
[Dialog.name]: Dialog
},
【相关推荐】
- 这个问题的回答你可以参考下: https://ask.csdn.net/questions/770949
- 我还给你找了一篇非常好的博客,你可以看看是否有帮助,链接:在vue-cli4脚手架基础上配置vue.config.js文件
- 您还可以看一下 汤小洋老师的Vue.js 2.0之全家桶系列视频课程课程中的 vue-cli脚手架小节, 巩固相关知识点
- 除此之外, 这篇博客: Vue cli3配置生产环境,开发环境,和测试环境中的 2.3、在vue.config.js文件中添加: 部分也许能够解决你的问题, 你可以仔细阅读以下内容或跳转源博客中阅读:
outputDir: process.env.outputDir,
如果你已经解决了该问题, 非常希望你能够分享一下解决方案, 写成博客, 将相关链接放在评论区, 以帮助更多的人 ^-^