vue3+ts echarts.registerMap报 ‘toLowerCase’错误,如何解决?
vue3+ts echarts.registerMap报 ‘toLowerCase’错误
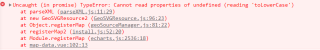
报错了

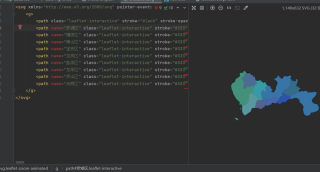
我的写的是使用svg地图引入echarts的map地图

```typescript
const mapData = () =>{
axios.get('src/assets/map/shenzhen.svg').then(svg =>{
echarts.registerMap('shenzhen',{svg: svg});
const echarts3 = echarts.init(document.getElementById('map-shenzhen'))
const optionData = {
series: {
name: 'shenzhen',
type: 'map',
map: 'shenzhen',
roam: true,
emphasis: {
label: {
show: false,
},
},
selectedMode: false,
data: [
{ name: '罗湖区', value: 15 },
{ name: '福田区', value: 10 },
{ name: '南山区', value: 17 },
{ name: '宝安区', value: 16 },
{ name: '龙岗区', value: 20 },
{ name: '盐田区', value: 22 },
{ name: '龙华区', value: 25 },
{ name: '坪山区', value: 35 },
{ name: '光明区', value: 30 },
],
}
}
echarts3.setOption(optionData)
})
}
mapData()
ECharts需要SVG Loader来解析SVG地图数据
看你安装svg-inline-loader依赖了没
还有配置SVG Loader规则了没有
【以下回答由 GPT 生成】
该错误可能是由于registerMap方法需要传入一个字符串类型的参数,而你传入了一个对象。可以尝试将代码修改为以下形式:
import axios from 'axios';
import * as echarts from 'echarts';
const mapData = () => {
axios.get('src/assets/map/shenzhen.svg').then(response => {
const svg = response.data;
echarts.registerMap('shenzhen', svg);
const echarts3 = echarts.init(document.getElementById('map-shenzhen'))
const optionData = {
series: {
name: 'shenzhen',
type: 'map',
map: 'shenzhen',
roam: true,
emphasis: {
label: {
show: false,
},
},
selectedMode: false,
data: [
{ name: '罗湖区', value: 15 },
{ name: '福田区', value: 10 },
{ name: '南山区', value: 17 },
{ name: '宝安区', value: 16 },
{ name: '龙岗区', value: 20 },
{ name: '盐田区', value: 22 },
{ name: '龙华区', value: 25 },
{ name: '坪山区', value: 35 },
{ name: '光明区', value: 30 },
],
}
}
echarts3.setOption(optionData)
})
}
mapData()
这样可以将得到的SVG数据作为字符串传递给registerMap方法,解决'toLowerCase'错误。
如果你已经解决了该问题, 非常希望你能够分享一下解决方案, 写成博客, 将相关链接放在评论区, 以帮助更多的人 ^-^