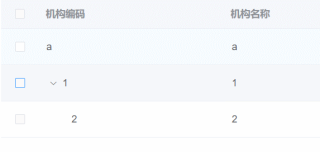
如何让多选的时候基于elementui中的树形结构呢,我向拿到多选时返回的数据是和树型结构中getnode中拿到的数据一样,比如我选中的2.他返回的是包含1节点的数据结构


如何让多选的时候基于elementui中的树形结构呢,而不是对表格的每一项进行多选,我向拿到多选时返回的数据是和树型结构中getnode中拿到的数据一样,比如我选中的2.他返回的是包含1节点的数据结构。
若想在 element-ui 的树形结构中实现多选功能,可以使用带有复选框的节点来实现。可以在每个节点前添加一个复选框,然后通过监听复选框选中状态的变化来处理选中或取消选中节点的逻辑,并将选中节点的信息存储到一个数组中。
以下是实现多选的示例代码:
<template>
<el-tree :data="data" show-checkbox node-key="id" @check-change="handleCheckChange">
<template v-slot="{ node, data }">
<span>{{ node.label }}</span>
</template>
</el-tree>
</template>
<script>
export default {
data() {
return {
data: [
{
id: 1,
label: 'Node 1',
children: [
{
id: 2,
label: 'Node 2'
},
{
id: 3,
label: 'Node 3'
}
]
}
],
checkedNodes: []
}
},
methods: {
handleCheckChange(checkedNodes) {
this.checkedNodes = checkedNodes
}
}
}
</script>
在这个示例中,我们使用了 element-ui 的树形组件 el-tree,其中增加了 show-checkbox 属性来展示复选框,而 check-change 事件监听复选框选中状态的变化并触发对应的方法 handleCheckChange。在 handleCheckChange 方法中,我们可以获取所有被选中的节点对象,这些节点对象包含了节点的各种信息(如 id、label 等),然后将它们存储到 checkedNodes 数组中。
如果你想要返回的数据是包含所有父节点信息的,可以在遍历选中的节点时,同时遍历其所有的父节点并将其信息也存储起来。以下是示例代码:
<template>
<el-tree :data="data" show-checkbox node-key="id" @check-change="handleCheckChange">
<template v-slot="{ node, data }">
<span>{{ node.label }}</span>
</template>
</el-tree>
</template>
<script>
export default {
data() {
return {
data: [
{
id: 1,
label: 'Node 1',
children: [
{
id: 2,
label: 'Node 2'
},
{
id: 3,
label: 'Node 3'
}
]
}
],
checkedNodes: []
}
},
methods: {
handleCheckChange(checkedNodes) {
this.checkedNodes = []
for (const node of checkedNodes) {
let parentNode = node.parent
const parentIds = []
while (parentNode) {
parentIds.unshift(parentNode.id)
parentNode = parentNode.parent
}
this.checkedNodes.push({
...node.data,
parentIds
})
}
}
}
}
</script>
在这个示例中,我们定义了一个数组 checkedNodes 来存储被选中的节点信息。在 handleCheckChange 方法中,我们首先清空 checkedNodes 数组,然后遍历 checkedNodes 数组,对于每个节点,我们先遍历其所有的父节点,将其父节点的 id 存储到 parentIds 数组中。然后我们将该节点的所有信息(包括其本身和父节点的信息)存储到 checkedNodes 数组中。这样就可以在返回数据时包含所有父节点信息了。