vue div之间有一条白线 怎么去掉
vue div之间有一条白线 怎么去掉


.el-table .el-table--fit .el-table--border .el-table--enable-row-hover .el-table--enable-row-transition {
margin: 0; // div 四周不留白
padding: 0; //; div 四周不留白
border: 0px
// background-color: red;
}
.el-table .el-table--fit .el-table--border .el-table--enable-row-hover .el-table--enable-row-transition 这个是什么 为什么会自动生成这个
这一层div 是哪里来的
div main-left 的边线里面是这个div 到底是什么啊
F12 检查元素 浏览器中设置样式一个个试出来
.el-table--border:after {width: 0;}
这些样式类是由Element UI提供的,用于控制表格的外观和行为。其中,.el-table--border是用于显示表格边框的样式类,如果您想去掉表格的边框,可以尝试将这个样式类去掉,或者将它的边框属性设置为0,
.el-table--border {
border: 0;
}
- 这有个类似的问题, 你可以参考下: https://ask.csdn.net/questions/4647409
- 这篇博客你也可以参考下:vue专题之vue动态布局的实现【六】
- 除此之外, 这篇博客: Vue项目改变div大小 实现图标大小选择功能中的 vue项目 实现 自由选择 系统图标大小 部分也许能够解决你的问题, 你可以仔细阅读以下内容或跳转源博客中阅读:
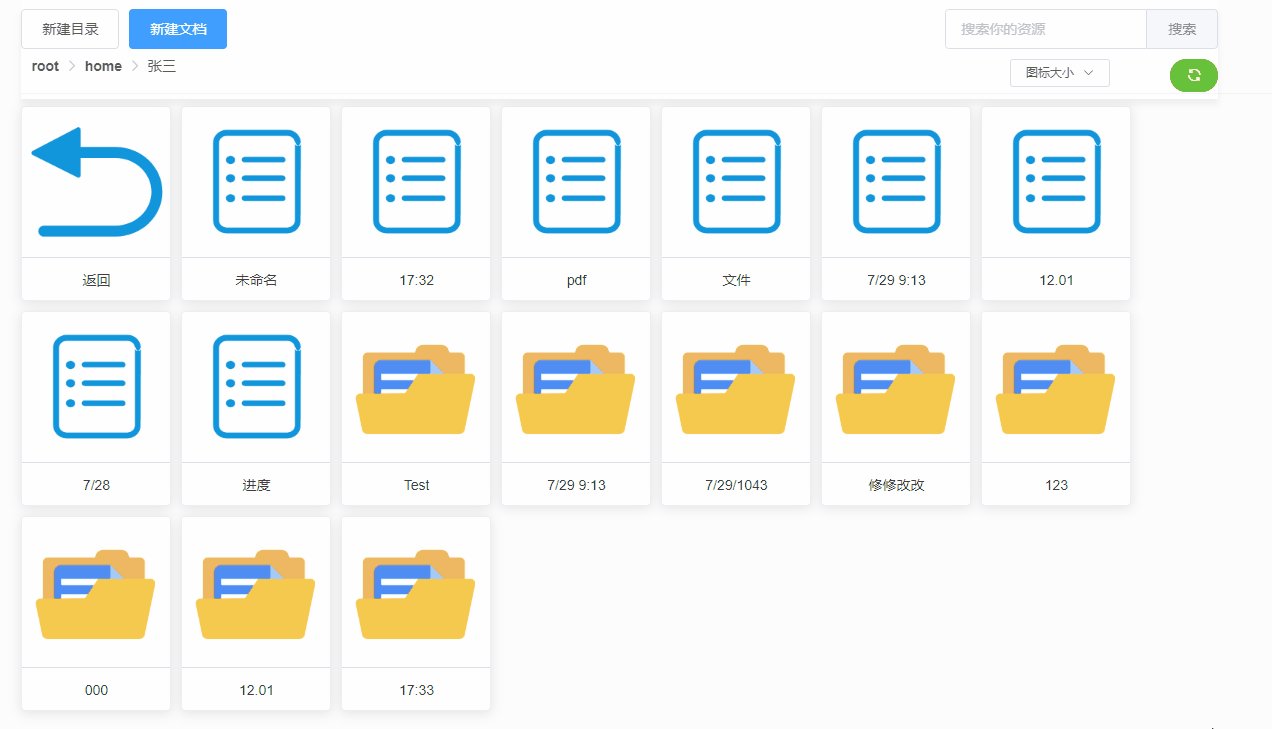
我想实现一种选择图标大小,然后改变图标的size,项目:Vue+elment-ui:
HTML
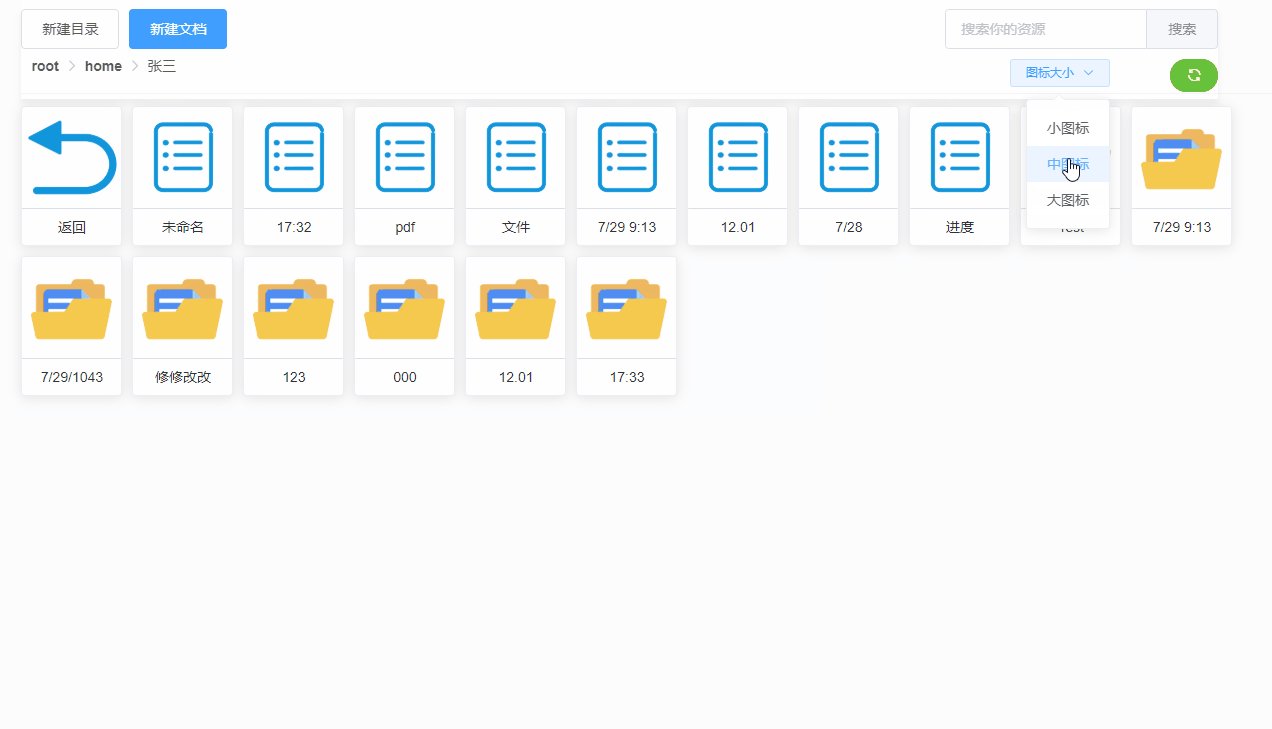
<el-dropdown @command="chooseSize"> <el-button size="mini"> 图标大小 <i class="el-icon-arrow-down el-icon--right"></i> </el-button> <el-dropdown-menu slot="dropdown"> <el-dropdown-item command="small">小图标</el-dropdown-item> <el-dropdown-item command="medium">中图标</el-dropdown-item> <el-dropdown-item command="big">大图标</el-dropdown-item> </el-dropdown-menu> </el-dropdown>JS
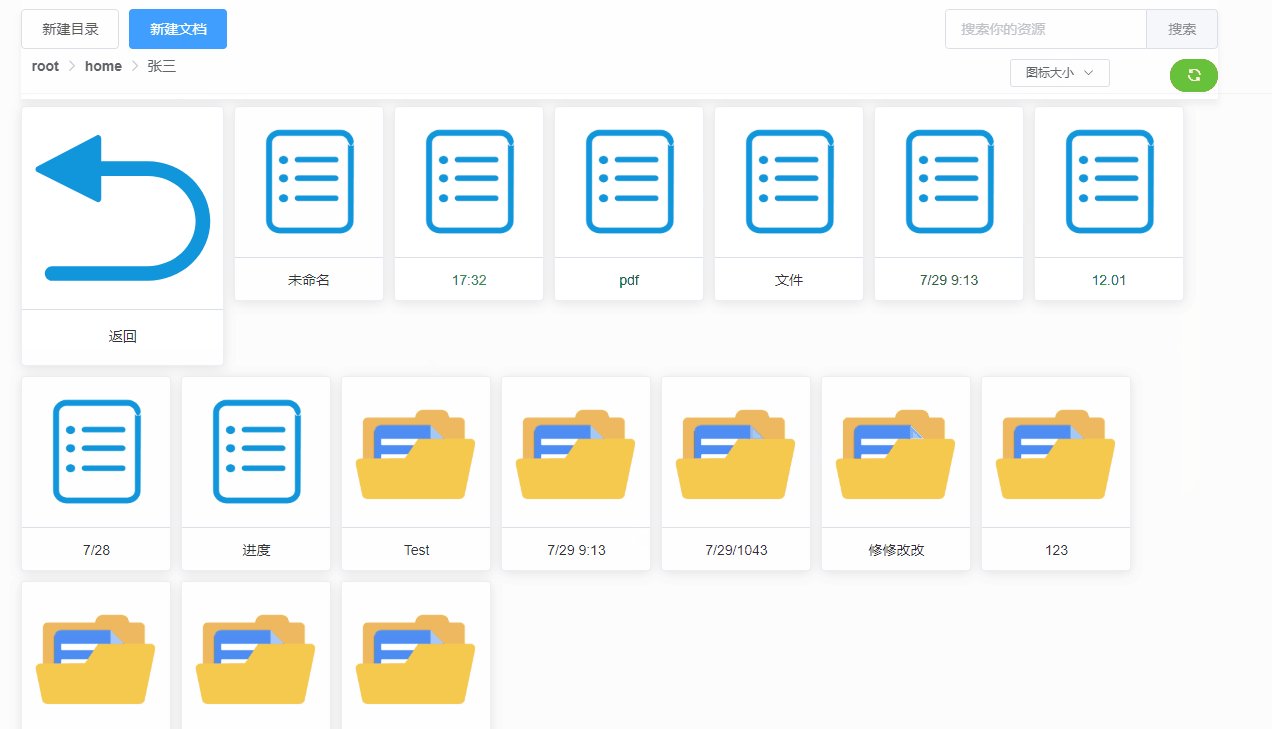
chooseSize(command) { var document_cards = document.getElementsByClassName("document_card"); var cardImages = document.getElementsByClassName("cardImage"); for (var i = 0; i < document_cards.length; i++) { if (command == "small") { document_cards[i].style.width = 101 + "px"; document_cards[i].style.height = 140 + "px"; cardImages[i].style.width = 101 + "px"; cardImages[i].style.height = 101 + "px"; } else if (command == "medium") { document_cards[i].style.width = 151 + "px"; document_cards[i].style.height = 195 + "px"; cardImages[i].style.width = 150 + "px"; cardImages[i].style.height = 150 + "px"; } else if (command == "big") { document_cards[i].style.width = 202.5 + "px"; document_cards[i].style.height = 260 + "px"; cardImages[i].style.width = 202 + "px"; cardImages[i].style.height = 202 + "px"; } } }CSS
document_card { width: 150px; height: 195px; max-height: 260px; margin-right: 10px; margin-bottom: 10px; cursor: pointer; } .cardImage { width: 150px; height: 150px; display: block; margin: 0 auto; }现实结果:

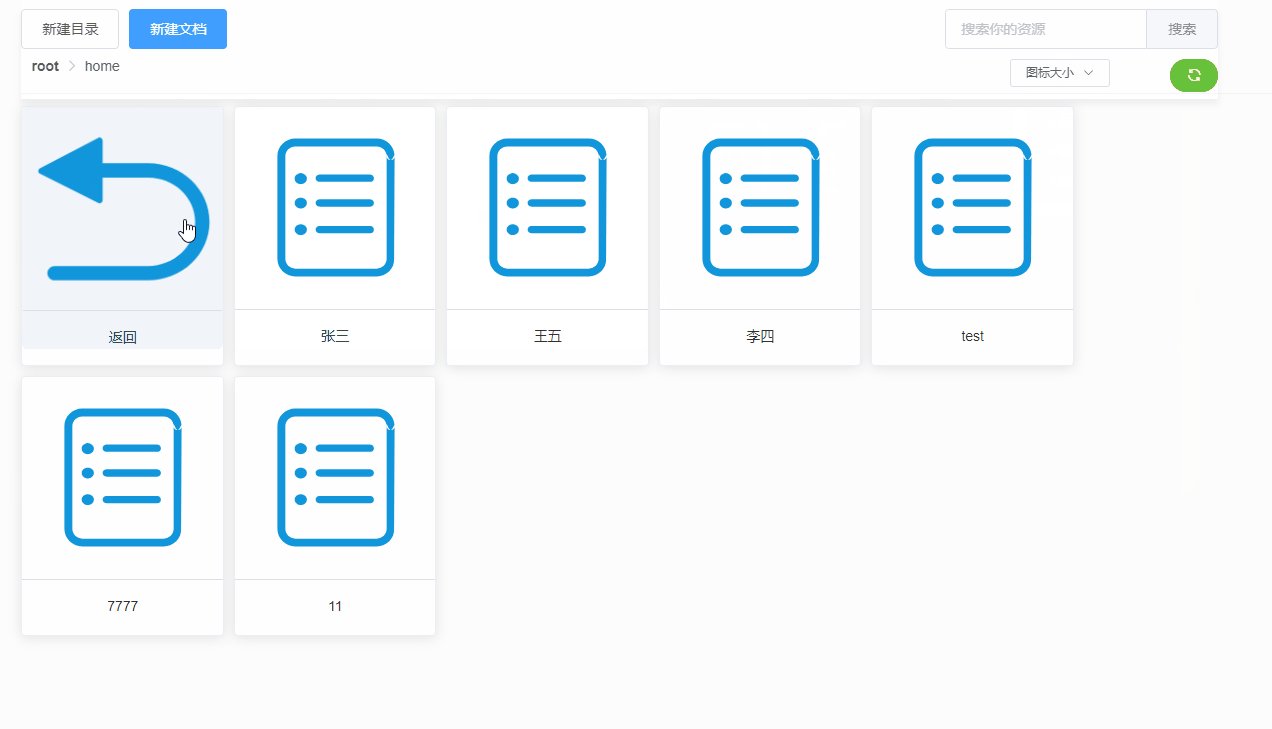
虽然点击后能后改变大小,但是跳转到其他页面后再回来就恢复原来大小(中等)。
而且改变的卡片数量一直不固定,都是之前有的,而不是接下来要渲染的。
不管如何改变函数的执行顺序都不能解决这个问题经过和同学一晚上的讨论研究,觉得是js异步和渲染虚拟dom的问题,具体没有深究,下面写出我的解决方案:
- 您还可以看一下 jason老师的vue通用后台管理课程中的 左侧菜单栏的引入小节, 巩固相关知识点
- 以下回答由chatgpt基于相关博客总结生成:
解决方案:
首先确定是否是div边框的问题,可以通过检查CSS样式中是否有border属性或者box-shadow属性来确定。
如果是div边框或者box-shadow引起的问题,可以通过调整相邻div元素的位置来解决。比如可以给前一个div添加margin-bottom或者给后一个div添加margin-top。
如果以上方法无效,可以在CSS样式中添加以下代码:
div{ border-collapse: collapse; }这样可以让相邻的div边框合并,消除白线。
- 如果以上方法仍然无效,可以考虑使用CSS伪元素来解决问题。可以在相邻div之间添加如下CSS代码:
div:after { content: ""; display: table; clear: both; }这样可以清除相邻div之间的浮动,消除白线。
注:以上解决方案仅供参考,具体解决方案需根据实际情况调整。
有白线说明有dom元素的宽度未占满,找到设置黑色背景的dom元素,将他的宽度设置为372px。
设置margin:0,padding:0也不行的话,可以加上overflow: hidden;试试