微信朋友圈超链自动跳转微信内置地图
请问这是如何做到的~~是否有案例,利用了什么工具平台?
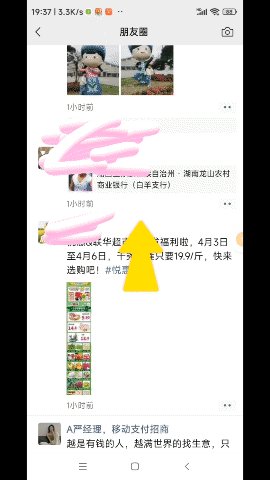
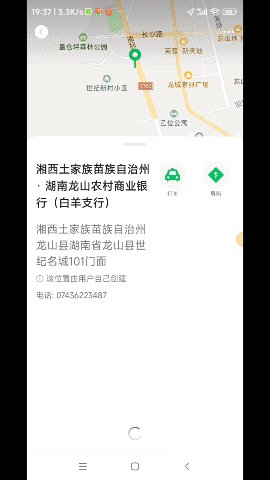
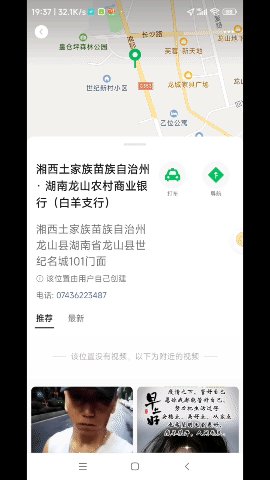
新奇,打开朋友圈一链接直接跳转到微信内置地图了,看图!!
显示:该位置由用户自己创建!
公众号开发貌似没有、内置地图也无法分享到朋友圈。

首先,在HTML中添加超链接标签,例如:
<a href="weixin://map/routeplan?type=drive&from=我的位置&to=北京市海淀区中关村&coord_type=2&policy=0&src=webapp.navi.yourCompanyName.yourAppName">去北京市海淀区中关村</a>
其中,weixin://map/routeplan是微信内置地图的协议头,type表示导航类型,from表示起点,to表示终点,coord_type表示坐标类型,policy表示导航策略,src表示来源。
然后,需要通过JavaScript判断用户是否在微信内置浏览器中打开网页,并且在点击超链接时自动跳转到微信内置地图。可以使用以下代码:
if (typeof WeixinJSBridge == "undefined") {
if (document.addEventListener) {
document.addEventListener('WeixinJSBridgeReady', onBridgeReady, false);
} else if (document.attachEvent) {
document.attachEvent('WeixinJSBridgeReady', onBridgeReady);
document.attachEvent('onWeixinJSBridgeReady', onBridgeReady);
}
} else {
onBridgeReady();
}
function onBridgeReady() {
WeixinJSBridge.invoke('getNetworkType', {}, function (e) {
var ua = navigator.userAgent.toLowerCase();
if (ua.indexOf('micromessenger') != -1 && e.err_msg == "network_type:wifi") {
document.getElementsByTagName('a')[0].addEventListener('click', function (event) {
event.preventDefault();
var url = this.getAttribute('href');
WeixinJSBridge.invoke('openLocation', {
latitude: 39.908823,
longitude: 116.397470,
name: "北京市海淀区中关村",
address: "北京市海淀区中关村"
}, function (res) {
window.location.href = url;
});
});
}
});
}
在代码中,首先判断是否在微信内置浏览器中,如果是,则在超链接的点击事件中调用微信内置地图的openLocation方法,设置经纬度、名称和地址等参数,然后在回调函数中跳转到超链接指定的页面。如果不是在微信内置浏览器中,则不做任何处理。
最后,需要在CSS中添加样式,使超链接看起来更加美观。
a {
color: #000;
text-decoration: none;
border-bottom: 1px solid #000;
}
a:hover {
color: #f00;
border-bottom: 1px solid #f00;
}
以上就是一个简单的微信朋友圈超链自动跳转微信内置地图的前端代码实现。