类似于itab那样的楼层效果插件
有没有什么好用的vue2,实现楼层效果的插件,效果就跟谷歌itab插件那样的,一滚就到下一个,内部滚动i到底才前往下一个,点侧边也可以去指定位置的那种,就下面这个谷歌浏览器插件插件


可以在官方的插件市场找到这个

直接撸itab代码就行,edge 扩展保存位置,需要自己点开里面的目录确认具体是是哪个
C:\Users\当前系统登录的账号名\AppData\Local\Microsoft\Edge\User Data\Default\Extensions
简单示例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>fullPage.js — 绑定菜单演示_dowebok</title>
<link rel="stylesheet" href="https://cdn.dowebok.com/77/css/jquery.fullPage.css">
<style>
#menu { margin: 0; padding: 0; position: fixed; left: 10px; top: 10px; list-style-type: none; z-index: 70;}
#menu li { float: left; margin: 0 10px 0 0; font-size: 14px;}
#menu a { float: left; padding: 10px 20px; background-color: #fff; color: #333; text-decoration: none;}
#menu .active a { color: #fff; background-color: #333;}
.section { text-align: center; font: 50px "Microsoft Yahei"; color: #fff;}
</style>
</head>
<body>
<div id="app">
<ul id="menu">
<li v-for="(item,index) in pages" :data-menuanchor="`page${index+1}`" :class="{active:item.active}"><a :href="`#page${index+1}`">{{item.tabText}}</a></li>
</ul>
<div id="dowebok">
<div class="section" v-for="(item,index) in pages" v-html="item.html">
</div>
</div>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.13/vue.js"></script>
<script src="https://cdn.staticfile.org/jquery/1.12.4/jquery.min.js"></script>
<script src="https://cdn.dowebok.com/77/js/jquery.fullPage.min.js"></script>
<script>
$(function () {
new Vue({
el: '#app',
data: {
pages: [{ tabText: '第一屏', html: '<h3>第一屏</h3><p>fullPage.js — 绑定菜单演示</p>', active: true },
{ tabText: '第二屏', html: '<h3>第二屏</h3><p>请查看左上角,点击可以控制</p>', },
{ tabText: '第三屏', html: '<h3>第三屏</h3><p>绑定的菜单没有默认的样式,你需要自行编写</p>' },
{ tabText: '第四屏', html: '<h3>第四屏</h3><p>这是最后一屏</p>'}]
},
mounted() {
$('#dowebok').fullpage({
sectionsColor: ['#1bbc9b', '#4BBFC3', '#7BAABE', '#f90'],
anchors: ['page1', 'page2', 'page3', 'page4'],
menu: '#menu'
});
}
})
});
</script>
</body>
</html>
PS:问答VIP年卡 【限时加赠:IT技术图书免费领】,了解详情>>> https://vip.csdn.net/askvip?utm_source=1146287632
- 建议你看下这篇博客👉 :vue打包之后在谷歌浏览器请求正常但在ie浏览器却请求不了
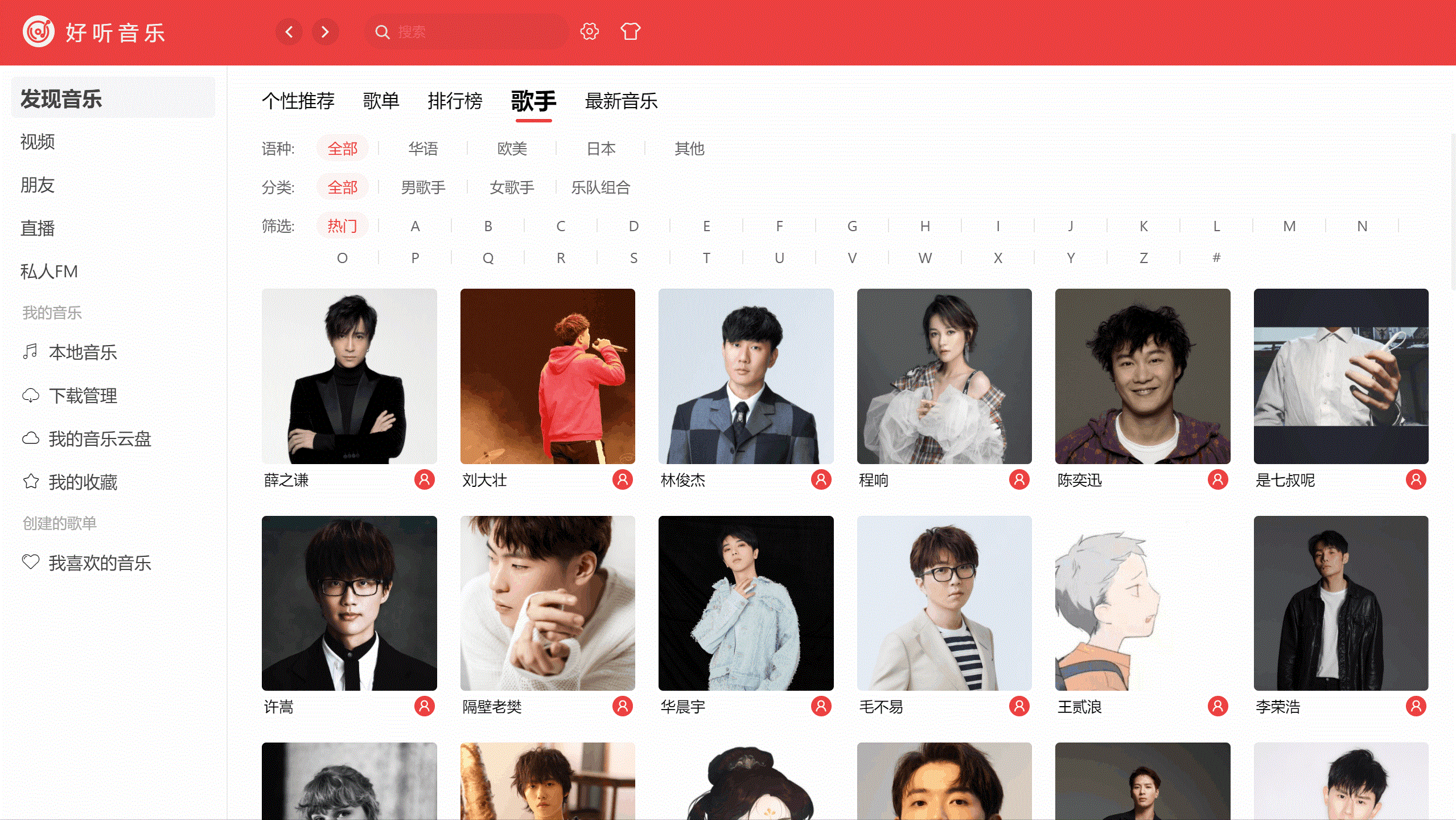
- 除此之外, 这篇博客: 体验Vue3.0, 仿一个网易云音乐客户端中的 2、歌手模块、排行榜与最新音乐部分 部分也许能够解决你的问题, 你可以仔细阅读以下内容或跳转源博客中阅读: