关于#java#的问题:word多个文档合并后,怎么让他的文档名称显示在第一页并且根据他数据库中的奖品(如一等奖,二等奖来进行排序
请问下,word多个文档合并后,怎么让他的文档名称显示在第一页并且根据他数据库中的奖品(如一等奖,二等奖来进行排序
```java
```)
整理下你的思路,话都说明白。
- 这有个类似的问题, 你可以参考下: https://ask.csdn.net/questions/746497
- 这篇博客也不错, 你可以看下Java学习笔记:Word中创建图表如此简单
- 除此之外, 这篇博客: 富文本编辑器 word整体粘贴实现图片自动展示(一)中的 整体粘贴如何实现从剪切板中提取出图片 部分也许能够解决你的问题, 你可以仔细阅读以下内容或跳转源博客中阅读:
上述内容仅仅是作为了解内容,知道基本原理,下面这里才是重点。如果上面能解决你的单张图片粘贴问题,那么接下来才是实现整体粘贴提取图片的关键。
我们来看看clipboardData提供的其他几个方法。
1.clearData(sDataFormat) 删除剪贴板中指定格式的数据。
2.getData(sDataFormat) 从剪贴板获取指定格式的数据。
3.setData(sDataFormat, sData) 给剪贴板赋予指定格式的数据。返回 true 表示操作成功。
这里我们重点讨论getData这个方法,其他方法请自行实践。
getData这个方法是clipboardData提供给我们快速从剪切板中提取内容的方法。
其中常用参数:
1 text/html 获取html内容
2 text/plain 获取文本内容
3 text/rtf 获取富媒体内容 (什么是rtf请自行查询资料,这里面就含有我们需要的图片信息)
我们需要结合 text/html 和 text/rtf 两种两种方法实现,对粘贴内容中图片的提取。
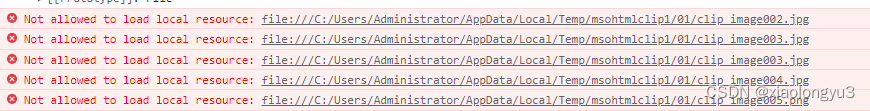
通过 text/html我们提取到图片之后,我们发现图片地址都是file:/// 开始的本地文件,js无法完成对本地文件的处理,无法做base64处理。浏览器会给出警告。
接下来我们需要,从html文档中提取出是file格式的本地文件的img, 然后讲这些图片替换成loading图片。
然后就是如何把这些图片转换成对应的图片。
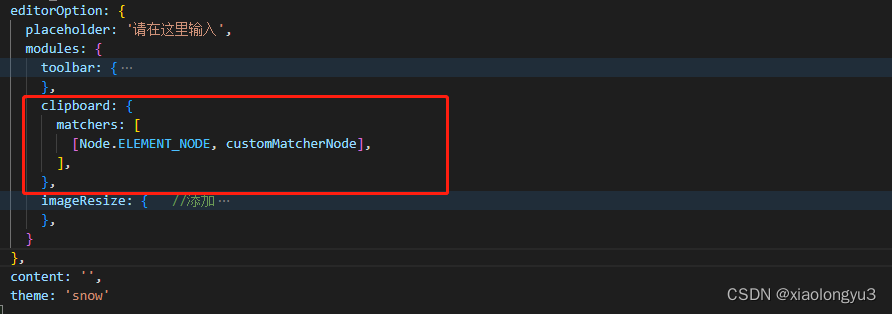
在QuillEditor中提供一个clipboard配置项,我们通过这个配置项实现将图片替换成loading图片。
// 自定义粘贴内容过滤方法 function customMatcherNode(node, delta) { if (delta.ops && delta.ops.length > 0) { delta.ops = delta.ops.map((item) => { if (item.insert) { if(item.insert.image) { // 判断是否是网络地址 if (/file:\/\//.test(item.insert.image)) { item.insert.image = 'https://img.zcool.cn/community/0196fa582abab6a84a0d304f899eaf.gif' } } return item; } }) } return delta; }通过以上方法,我们实现讲了整体粘贴过来的内容换成loading图片。
接下来,我们要讲对应的loading图片,替换成对应的真实图片。
这些图片的对应的内容就保存在getData(‘text/rtf’)中,这里面是一种特殊hex格式的内容。
我们需要对其进行转换和提取。才能拿到对应的base64图片。请多多转收藏点赞,后续更新
1.clearData(sDataFormat) 删除剪贴板中指定格式的数据。
2.getData(sDataFormat) 从剪贴板获取指定格式的数据。
3.setData(sDataFormat, sData) 给剪贴板赋予指定格式的数据。返回 true 表示操作成功。
这里我们重点讨论getData这个方法,其他方法请自行实践。